우리가 화면에 출력할 텍스트에 스타일을 입혀서 다양한 방식으로 표현할 수있도록 하는 것이 텍스트 속성입니다.
텍스트 속성에 어떤 것이 있는지 알아볼게요.
•font-family : 글꼴을 정의한다.
•font-size : 글자 크기를 정의한다.
•text-align : 정렬 방식을 정의한다.
•color : 글자 색상을 정의한다
● font-family
글꼴을 변경할 수 있습니다.
글꼴명을 속성값으로 지정합니다.
사용할 수 있는 전제로 존재하는 글꼴을 내 시스템에 설치를 해야만 사용할 수 있습니다.
만약 시스템 내에 설치되어 있지 않고 웹에 존재하는 폰트라면 웹 폰트를 지정하여 설치해야 합니다.
웹 폰트를 설정하는 방법에 대해서도 같이 알아볼게요.
우선 라이센스 걱정없이 상업용으로 쓸 수 있는 무료 폰트를 배포하는 사이트를 소개합니다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
사업적 이용가능한 저작권 프리 한글 폰트 사이트입니다.
이곳에 들어가서 사용하기를 원하는 폰트를 클릭합니다.
저는 HBIOS-SYS 폰트를 선택했습니다.
페이지의 오른쪽에 웹폰트로 사용박스에서 해당 소스를 복사해주세요.

복사한 소스를 <style> 코드 안에 넣어줍니다.
그리고 그 아래에 해당 폰트를 적용하고 싶은 태그 부분, 혹은 전체부분(*)을 넣어준 뒤
{font-family : '다운로드한 폰트 이름';} 을 기재해주시면 해당 스타일이 적용됩니다.
<style>
@font-face {
font-family: 'HBIOS-SYS';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2207-01@1.0/HBIOS-SYS.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
*{font-family: 'HBIOS-SYS';}
</style>
또한 font-family에는 여러 개의 글꼴을 연달아 기입하여 해당 글꼴들의 우선 순위를 지정할 수 있습니다.

Times를 우선 지정하되, 지원되지 않을 경우 monospace를 지정합니다.
● font-size
기본 폰트 사이즈를 변경할 수 있습니다.
폰트에는 각각의 기본 사이즈가 존재합니다. 예를 들어 h1은 기본 폰트 사이즈가 32px 입니다.
p는 기본 폰트 사이즈가 16px 이에요. 이것은 태그를 사용하지 않고 글자를 썼을 때의 사이즈와 같습니다.
(즉 html 의 기본 텍스트 픽셀은 16px)
폰트 사이즈는 수치와 단위를 지정해 글자의 크기를 정의할 수 있습니다.


em은 부모 태그(상위 태그)의 폰트 사이즈에 곱셈을 해서 폰트 사이즈를 지정합니다.
만약 상위 태그의 폰트 사이즈가 16px이라면 1.5em은 16px * 1.5 의 사이즈로 출력이 됩니다.
<style>
h1{font-size: 16px;}
</style>
</head>
<body>
<h1 id="heading"> 김광석 - 그녀가 처음 울던 날 </h1>
</body>
부모 태그에 지정을 해도 자식 태그의 크기까지 영향을 끼칩니다.
<style>
body{
font-size: 10px;
}
</style>
</head>
<body>
<h1 id="heading"> 김광석 - 그녀가 처음 울던 날 </h1>
<p class="text"> 그녀의 웃는 모습은 활짝 핀 목련 꽃 같아
그녀만 바라보면 언제나 따뜻한 봄날이었지
</p>
<p class="text"> 그녀가 처음 울던 날 난 너무 깜짝 놀랐네
그녀의 고운 얼굴 가득히 눈물로 얼룩이 졌네</p>
<p id="last">아무리 괴로워도 웃던 그녀가 처음으로 눈물 흘리던 날
온 세상 한꺼번에 무너지는 듯 내 가슴 답답했는데
이젠 더 볼 수가 없네 그녀의 웃는 모습을
그녀가 처음으로 울던 날 내 곁을 떠나갔다네 </p>
</body>

h1 의 크기가 body의 전체 폰트 사이즈와 동일하게 바뀌지 않은 이유는 h1의 기본 값은 2em이기 때문입니다.
h1는 부모 태그의 폰트 크기 * 2의 사이즈가 출력 됩니다.
이것을 수정해볼게요.
<style>
body{
font-size: 10px;
}
h1{
font-size: 1em; /* 부모 태그의 폰트 크기 곱하기 1 */
}
p{
font-size: 2em;
}
p.text{
font-size: 1rem; /* 루트 html 태그의 폰트 크기 곱하기 1 */
}
</style>
</head>
<body>
<h1 id="heading"> 김광석 - 그녀가 처음 울던 날 </h1>
<p class="text"> 그녀의 웃는 모습은 활짝 핀 목련 꽃 같아
그녀만 바라보면 언제나 따뜻한 봄날이었지
</p>
<p class="text"> 그녀가 처음 울던 날 난 너무 깜짝 놀랐네
그녀의 고운 얼굴 가득히 눈물로 얼룩이 졌네</p>
<p id="last">아무리 괴로워도 웃던 그녀가 처음으로 눈물 흘리던 날
온 세상 한꺼번에 무너지는 듯 내 가슴 답답했는데
이젠 더 볼 수가 없네 그녀의 웃는 모습을
그녀가 처음으로 울던 날 내 곁을 떠나갔다네 </p>
</body>
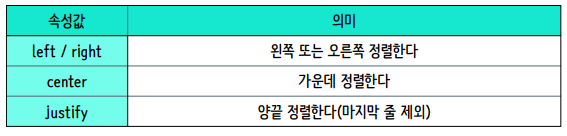
● text-align
블록 내에서 텍스트의 정렬 방식을 정의합니다.
미리 정의된 키워드 값을 지정합니다.


<style>
body{
font-size: 10px;
}
h1{
font-size: 1em; /* 부모 태그의 폰트 크기 곱하기 1 */
}
p{
font-size: 2em;
}
p.text{
font-size: 1rem; /* 루트html 태그의 폰트 크기 곱하기 1 */
text-align: right;
}
</style>
● color
텍스트의 색상을 정의합니다. 다양한 방법으로 색상을 지정할 수 있습니다.

RGB는 Red Green Blue 입니다.

빛의 3원색으로 모든 색상은 3원색의 조합으로 표현이 되기 때문에 RGB코드로 표현하는 것 입니다.
RGB색상 코드의 #ff0000 의 경우 ff는 RED의 값, 00은 GREEN 의 값, 00은 BLUE 의 값으로 순서대로 되어 있으며 각각의 16진수 값으로 코드를 표현합니다. #ff0000 의 색 경우 빨간색이 만들어집니다. 모든 수치가 높을 때 흰색이 됩니다.
color : red
color : #FF0000;
color : rgb(100%, 0%, 0%); (255를 기준으로 % 계산한 것)
( 모두 같은 색입니다. )
빛의 3원색을 검색해서 색상의 색을 입력할 수 있습니다.
포털 사이트에 rgb색상표를 입력합니다.


rgba 함수가 있습니다.
이것은 RED, GREEN, BLUE 와 함께 투명도까지 지정이 가능합니다. \
rgba를 입력하면 다음과 같이 값을 넣을 수 있는 자리가 뜹니다.

이렇게 투명도도 조절할 수 있고,
특정 단어의 색상만 변경하는 것 또한 가능합니다.
본문 중에 색상을 변경하고 싶은 부분을 <span> 으로 감싸줍니다.
<p class="text"> 그녀의 웃는 모습은 <span>활짝 핀 목련 꽃</span> 같아
그녀만 바라보면 언제나 따뜻한 봄날이었지
</p>
그리고 스타일에서 <span>의 값을 변경합니다.
<style>
body{
font-size: 10px;
}
h1{
font-size: 1em; /* 부모 태그의 폰트 크기 곱하기 1 */
}
p{
font-size: 2em;
}
p.text{
font-size: 1rem; /* 루트html 태그의 폰트 크기 곱하기 1 */
text-align: center;
}
span{
color: red;
}
</style>
실행하면 다음과 같은 실행화면이 출력 됩니다.

여기까지 텍스트에 스타일을 입히는 방법들을 살펴보았습니다.
'HTML · CSS > HTML · CSS 입문 공부일지' 카테고리의 다른 글
| 웹 CSS 입문 공부 15. float, position 포지션, 레이아웃 flexbox (0) | 2022.11.14 |
|---|---|
| 웹 CSS 입문 공부 14. 요소 유형 display & borde, 박스 모델 Box-Model (0) | 2022.11.11 |
| 웹 CSS 입문 공부 12. 선택자, 선택자 우선순위 (0) | 2022.11.10 |
| 웹 CSS 입문 공부 11. CSS의 정의, CSS문서 코드 적용 (0) | 2022.11.10 |
| 웹 HTML 입문 공부 10. 뷰포트viewport, 시맨틱 태그, 미디어 태그 (0) | 2022.11.10 |