콘텐츠를 원하는 위치에 삽입하는 것은 여러가지 방법이 있는데,
그 중 float, positon, 레이아웃 flexbox를 통한 방법을 알아보겠습니다.
float (플롯)
float는 요소가 문서의 일반적인 배치 외로 자신을 포함하고 있는 컨테이너의 왼쪽이나 오른쪽에 배치하게 합니다.
| 속성값 | 의미 |
| none | 기본값, 원래 상태 |
| left | 자신을 포함하고 있는 박스의 왼편 |
| right | 자신을 포함하고 있는 박스의 오른편 |
문서의 일반적인 흐름(위에서 아래로, 왼쪽에서 오른쪽으로) 에서 마치 둥둥 뜬 것처럼 제외되지만 자신이 필요한 공간만큼은 가져갑니다.
clear 속성
clear 속성은 float 요소 이후에 표시되는 요소들이 float의 영향을 받지 않고 (즉, float가 clear 해제된 상태)
float 요소의 아래로 내려가게 할 수 있습니다.
| 속성값 | 의미 |
| none | 기본값, 아래로 이동되지 않음을 나타내는 키워드 |
| left | float가 left인 요소 아래로 내려가겠다. |
| right | float가 right인 요소 아래로 내려가겠다. |
| both | float이 left 혹은 right인 요소의 아래로 내려가겠다. |
clear:both; 를 사용하면 한번에 float 속성의 아래로 이미지 요소를 배치할 수 있음을 알 수 있습니다.
아래는 float의 예제입니다.
<style>
div{
width: 100px;
height: 100px;
background-color: tomato;
float: right;
}
</style>
</head>
<body>
<div></div>
플롯을 실험해보고 있어요.
</body>
토마토 박스가 콘텐츠의 흐름에서 벗어나 오른쪽에 배치된 것을 확인할 수 있습니다.
포지션position
position은 문서 상에 요소를 배치하는 방법을 정의합니다.
position이 요소의 배치 방법을 결정하면, top, bottom, right, left 가 최종 위치를 결정하는 방식입니다.
position 의 속성값에 대해서 알아볼게요.
여기에서 오프셋이란 상대 주소, 즉 기준이 되는 주소로부터 얼마나 떨어져 있는지를 나타내는 값을 의미합니다.
즉 위치를 얼마간 이동시키는 것을 말해요.
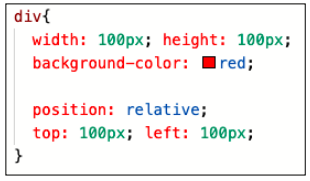
| relative | 일반적인 문서 흐름에 따라 배치하되, 상하좌우 위치 값에 따라 오프셋을 적용한다. ex) 원래의 위치에서부터 위에서 100px 왼쪽에서부터 100px 이동한다. |
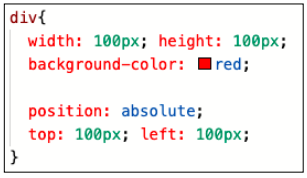
| absolute | 일반적인 문서 흐름에서 제거하고, 가장 가까운 position 지정 요소에 대해 상대적으로 오프셋을 적용한다. position 지정 요소란 position 속성에 속성값이 정의되어 있는 요소를 말한다. (ex. relative) 독립된 배치 문맥(positioning context)을 가지게 되며, 이것은 마치 포토샵 같은 그래픽 툴에서 새로운 레이어를 추가하는 효과를 가진다. 어디든지 원하는 위치에 자유롭게 배치시킬 수 있으며, 심지어 부모 요소 위에 겹쳐서 배치할 수도 있다. 즉, 상위 요소 중에 position 속성이 relative인 요소가 있다면, 그 중 가장 가까운 요소의 내부에서만 요소를자유롭게 배치할 수 있다. 즉, 전체 화면이 아닌 해당 상위 요소를기준으로 offset 속성(top, left, bottom, right)이 적용된다.  |
| fixed | 일반적인 문서 흐름에서 제거하고, 지정한 위치에 고정된다. ex) 위에서부터 50px, 왼쪽에서부터 50px 에 고정시킨다. |
| sticky | 일반적인 문서 흐름에서 제거하고, 스크롤 동작이 존재하는 가장 가까운 요소에 대해 오프셋을 적용한다 스크롤 이동으로 요소가 움직여도 스티키 요소는 고정된 상태를 유지한다  |
각 속성값들을 사용한 예제를 확인해봅니다.
<style>
div{width: 100px; height: 100px;
background-color: tomato;}
.b{ background-color: teal;
left: 100px; top: 80px;}
.a{ position: relative;
top: 30px; left: 100px;
/*
top> bottom, left > right
*/
}
.c{ position : absolute;
left: 50px;}
.a-c{
position: absolute;
left: 30px;
top : 30px;
background-color: purple;}
</style>
</head>
<body>
<div class="a">
<div class="a-c">
</div>
</div>
<div class="b"> </div>
<div class="c"> </div>
<div class="d"> </div>
</body>
flexbox 만들기 (플렉스)
flexbox 란 박스 내 요소 간의 공간 배분과 정렬 기능을 제공하기 위한 1차원 레이아웃 모델입니다.
flexbox 를 1차원 모델이라 부르는 이유는, 레이아웃을 다룰 때 한 번에 하나의 차원(행이나 열)만을 다룬다는 특성 때문이에요.
flex 컨테이너를 만들기 위해서는 컨테이너에 display:flex; 를 적용해야 합니다.
<body>
<div style="display: flex;">
<div class="black"> 블랙펜서 </div>
<div class="iron"> 아이언맨 </div>
<div class="spider"> 스파이더맨 </div>
</div>
</body>
보라색으로 색칠된 영역이 바로 flex의 영역입니다.

디스플레이라는 속성은 블록인지 인라인인지 바꿀 수 있고, 하위 코드들의 배치에 대한 방법을 결정할 수 있습니다.
즉 display : flex; 는 디스플레이 속성을 컨테이너로 바꾸어서 플렉스 박스를 배치한다는 설정입니다.
그래서 flexbox를 flex 컨테이너라고도 합니다(요소들을 포함하기 때문)
<style>
ul{
padding: 0;
list-style-type: none;
display: flex; /*ul이라는 블록레벨 요소는 이제부터 하위 코드들을 flex방식으로 관리한다.
블록을 하위 코드들의 방식을 무시하고 상위 코드의 방식으로 배치시킨다. */
}
li{
background-color: burlywood;
/* 블록 안에 블록이 들어있는 상태 */
}
</style>
상위 코드에 flex가 있을 경우 하위 코드들을 flex 방식으로 관리한다는 설정이 됩니다.

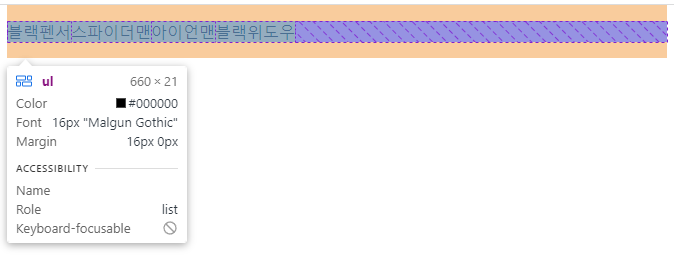
이처럼 크롬의 경우 flex방식으로 지정하면 오른쪽에 블록 공란이 보라색으로 보입니다.
보라색의 블록 박스는 요소를 삽입할 수 있는 공간이 되는 것이에요.

기본 성격은 블록방식의 형식입니다.
하지만 블록방식이 아닌 인라인 방식의 요소로 삽입할 수도 있습니다.
인라인으로 넣을 때에는 너비와 높이를 사용하는 것에 제한이 있어서 많이 사용하지는 않습니다.
ul{
padding: 0;
list-style-type: none;
display: inline-flex; /*ul이라는 인라인 요소는 이제부터 하위 코드들을 flex방식으로 관리한다.
블록을 하위 코드들의 방식을 무시하고 상위 코드의 방식으로 배치시킨다. */
}
li{
background-color: burlywood;
/* 블록 안에 블록이 들어있는 상태 */
}
이 경우에 크롬의 개발자 도구로 확인해볼 경우 블록 없이 인라인으로 삽입된 것을 확인할 수 있습니다.
flexbox의 축 구성

flexbox에는 주축(main-axis)과 교차축(cross-axis)이 있습니다.
그 중 하나의 축을 메인으로 작성합니다.
flex-direction 속성은 flexbox 내 요소를 배치할 때 사용할 주축 및 방향(정방향, 역방향)을 지정합니다.
flex관련 속성 중 flex-direction 속성
| row | 기본값. 주축은 행이고 방향은 콘텐츠의 방향과 동일 |
| row-reverse | 주축은 행이고 방향은 콘텐츠의 방향과 반대 |
| column | 주축은 열이고 방향은 콘텐츠의 방향과 동일 |
| column-reverse | 주축은 열이고 방향은 콘텐츠의 방향과 반대 |
너비의 기본 특성과 높이의 기본 특성은 차이가 있습니다.
블록에서의 너비는 화면의 전체에 꽉 차는 것이 기본이지만, 높이는 콘텐츠 크기 만큼만 형성되는 것이 기본이에요.
column으로 바꾸었을 때에는 화면의 가로 만큼 공란이 생기는 것을 확인할 수 있습니다.
<style>
ul{
padding: 0;
list-style-type: none;
display: flex; /*ul이라는 블록라인 요소는 이제부터 하위 코드들을 flex방식으로 관리한다.
블록을 하위 코드들의 방식을 무시하고 상위 코드의 방식으로 배치시킨다. */
height: 300px;
flex-direction: column;
}
li{
background-color: burlywood;
/* 블록 안에 블록이 들어있는 상태 */
}

그럼 row의 경우에는 어떻게 보이는지 확인해볼게요.
ul{
padding: 0;
list-style-type: none;
display: flex; /*ul이라는 블록라인 요소는 이제부터 하위 코드들을 flex방식으로 관리한다.
블록을 하위 코드들의 방식을 무시하고 상위 코드의 방식으로 배치시킨다. */
height: 300px;
flex-direction: row;
}
li{
background-color: burlywood;
/* 블록 안에 블록이 들어있는 상태 */
}
</style>
이 보라색 공간이 남는지 안 남는지가 공간의 배치에 중요한 역할을 합니다.

위 예제 외의 flexbox 의 특징들은 여러가지가 있습니다.
flex-direction
flex-wrap
justify-content
align-items
align-self
align-content
이 다음 장에서는 각 속성들에 대해서 알아볼게요.
'HTML · CSS > HTML · CSS 입문 공부일지' 카테고리의 다른 글
| 웹 CSS 입문 공부 17. 선택자(2) (0) | 2022.11.14 |
|---|---|
| 웹 CSS 입문 공부 16. flexbox 각 속성들 (예제 작성중) (0) | 2022.11.14 |
| 웹 CSS 입문 공부 14. 요소 유형 display & borde, 박스 모델 Box-Model (0) | 2022.11.11 |
| 웹 CSS 입문 공부 13. 텍스트 속성, 웹 폰트 설정 (0) | 2022.11.10 |
| 웹 CSS 입문 공부 12. 선택자, 선택자 우선순위 (0) | 2022.11.10 |