선택자란
선택자 : 어떤 요소에 스타일을 적용 할 것인지에 대한 정보 입니다. 무엇을 CSS로 꾸며줄 것인지 스타일을 입힐 대상 요소에 대한 것을 지정하는 것이에요.
선택자에는 종류가 여러가지 있어요.
기본 선택자, 그룹 선택자, 특성 선택자, 결합 선택자, 의사 클래스, 의사 요소 ...
이번에는 기본선택자와 그룹 선택자에 대해서 알아보겠습니다.
스타일 태그는 헤드의 맨 밑에 위치합니다.
우선 기본 선택자를 살펴보겠습니다.
선택자별로 적용되는 스타일을 보기 위해서 본문에는 각각 id와 class를 부여했어요.
1. 전체 선택자
모든 요소를 선택합니다.
* {
color : blue;
}
*(애스터리스크)는 ‘문서 내의 모든 요소’를 의미하는 기호입니다.
상기 예제처럼 작성할 시에는 모든 글꼴이 파란색으로 변합니다.
주로 글꼴을 통일시킬 때 많이 씁니다.
2. 태그 선택자
주어진 이름을 가진 요소를 선택합니다. ‘유형 선택자’라고도 합니다.
<style>
p{color: blue;}
</style>
</head>
<body>
<h1 id="heading"> 김광석 - 그녀가 처음 울던 날 </h1>
<p class="text"> 그녀의 웃는 모습은 활짝 핀 목련 꽃 같아
그녀만 바라보면 언제나 따뜻한 봄날이었지
</p>
<p class="text"> 그녀가 처음 울던 날 난 너무 깜짝 놀랐네
그녀의 고운 얼굴 가득히 눈물로 얼룩이 졌네</p>
<p id="last">아무리 괴로워도 웃던 그녀가 처음으로 눈물 흘리던 날
온 세상 한꺼번에 무너지는 듯 내 가슴 답답했는데
이젠 더 볼 수가 없네 그녀의 웃는 모습을
그녀가 처음으로 울던 날 내 곁을 떠나갔다네 </p>
</body>
주어진 이름을 가진 요소가 다수일 경우, 해당 요소들을 모두 선택합니다.
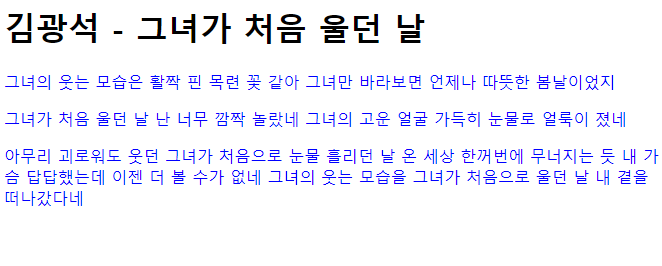
문서 내 모든 p 태그 요소의 글자 색을 파란 색으로 지정했습니다.
3. 클래스 선택자
주어진 class 속성값을 가진 요소를 선택합니다.
<style>
p{color: blue;}
.text{color: red;}
</style>
</head>
<body>
<h1 id="heading"> 김광석 - 그녀가 처음 울던 날 </h1>
<p class="text"> 그녀의 웃는 모습은 활짝 핀 목련 꽃 같아
그녀만 바라보면 언제나 따뜻한 봄날이었지
</p>
<p class="text"> 그녀가 처음 울던 날 난 너무 깜짝 놀랐네
그녀의 고운 얼굴 가득히 눈물로 얼룩이 졌네</p>
<p id="last">아무리 괴로워도 웃던 그녀가 처음으로 눈물 흘리던 날
온 세상 한꺼번에 무너지는 듯 내 가슴 답답했는데
이젠 더 볼 수가 없네 그녀의 웃는 모습을
그녀가 처음으로 울던 날 내 곁을 떠나갔다네 </p>
</body>

주어진 class 속성값을 가진 요소가 다수일 경우, 해당 요소를 모두 선택합니다.
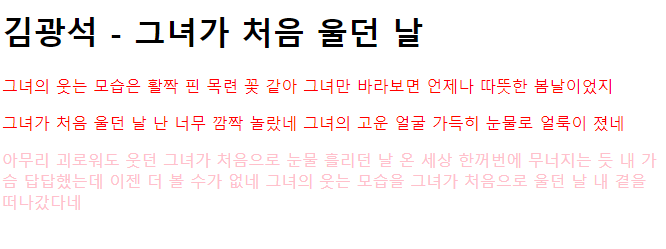
문서 내 class가 “text”인 모든 요소의 글자 색을 빨간색으로 지정합니다.
. 마침표 기호 뒤에는 선택할 클래스명이 기재됩니다.
4. 아이디 선택자
주어진 id 속성값을 가진 요소를 선택합니다.
<style>
p{color: blue;}
.text{color: red;}
#last{color: pink;}
</style>
</head>
<body>
<h1 id="heading"> 김광석 - 그녀가 처음 울던 날 </h1>
<p class="text"> 그녀의 웃는 모습은 활짝 핀 목련 꽃 같아
그녀만 바라보면 언제나 따뜻한 봄날이었지
</p>
<p class="text"> 그녀가 처음 울던 날 난 너무 깜짝 놀랐네
그녀의 고운 얼굴 가득히 눈물로 얼룩이 졌네</p>
<p id="last">아무리 괴로워도 웃던 그녀가 처음으로 눈물 흘리던 날
온 세상 한꺼번에 무너지는 듯 내 가슴 답답했는데
이젠 더 볼 수가 없네 그녀의 웃는 모습을
그녀가 처음으로 울던 날 내 곁을 떠나갔다네 </p>
</body>
어떤 하나를 특정하기 위한 선택자. # 샵 기호는 아이디를 뜻합니다.
id는 고유한(unique) 식별자 역할을 하는 전역 속성입니다.
문서 내 id가 “topic”인 요소의 글자 색을 분홍색으로 지정했습니다.
태그를 지정하고 그 안에 존재하는 id로 한정지을 수도 있습니다.
앞에 태그<p> 를 우선 입력하고 그 뒤에 #을 붙여서 지정합니다.
p#last{color: pink;}5. 그룹 선택자
다양한 유형의 요소를 한꺼번에 선택하고자 할 때 사용합니다.
<style>
p{color: blue;}
.text{color: red;}
p#last{color: pink;}
h1, p#last{color: olive;}
</style>
</head>
<body>
<h1 id="heading"> 김광석 - 그녀가 처음 울던 날 </h1>
<p class="text"> 그녀의 웃는 모습은 활짝 핀 목련 꽃 같아
그녀만 바라보면 언제나 따뜻한 봄날이었지
</p>
<p class="text"> 그녀가 처음 울던 날 난 너무 깜짝 놀랐네
그녀의 고운 얼굴 가득히 눈물로 얼룩이 졌네</p>
<p id="last">아무리 괴로워도 웃던 그녀가 처음으로 눈물 흘리던 날
온 세상 한꺼번에 무너지는 듯 내 가슴 답답했는데
이젠 더 볼 수가 없네 그녀의 웃는 모습을
그녀가 처음으로 울던 날 내 곁을 떠나갔다네 </p>
</body>
쉼표(,)를 이용해 선택자를 그룹화합니다.
문서 내 모든 h1, p태그의 id는 last 요소의 글자 색을 올리브 색으로 바꾸었습니다.
쉼표로 선택되는 선택자의 유형은 무엇이든 상관없으며, 선택자이기만 하면 모두 그룹화할 수 있어요.
그런데 위 코드에서 전체 색이 바뀌지 않고 class="text"의 색은 기존의 그대로인 것을 볼 수 있습니다.
이처럼 선택자의 스타일이 겹치는 경우 선택자는 우선순위에 따라 정해집니다.
선택자가 겹치는 경우, 선택자 우선순위
선택자가 겹치는 경우, 기본적으로 나중에 작성된 스타일이 적용됩니다.
선택자가 다르지만 요소가 겹치는 경우, 선택자 우선순위에 의해 적용될 스타일이 결정됩니다.
※ 아이디 선택자 > 클래스 선택자 > 태그 선택자
선택자 우선 순위는 구체적일수록 우선됩니다.
고유한 식별자인 아이디와 개별적으로 지정된 클래스는 포괄적인 태그 선택자보다 우선하는 것입니다.
<style>
p{color: blue;}
.text{color: red;}
p#last{color: yellow;}
h1{color: green;}
</style>
</head>
<body>
<h1 id="heading"> 김광석 - 그녀가 처음 울던 날 </h1>
<p class="text"> 그녀의 웃는 모습은 활짝 핀 목련 꽃 같아
그녀만 바라보면 언제나 따뜻한 봄날이었지
</p>
<p class="text"> 그녀가 처음 울던 날 난 너무 깜짝 놀랐네
그녀의 고운 얼굴 가득히 눈물로 얼룩이 졌네</p>
<p id="last">아무리 괴로워도 웃던 그녀가 처음으로 눈물 흘리던 날
온 세상 한꺼번에 무너지는 듯 내 가슴 답답했는데
이젠 더 볼 수가 없네 그녀의 웃는 모습을
그녀가 처음으로 울던 날 내 곁을 떠나갔다네 </p>
</body>
전체 문단은 파란색으로 지정되어 있지만, text 클래스의 지정된 문자는 빨간색으로,
문단중 last name을 가진 문단은 노란색으로, h1은 초록색으로 지정했습니다.

파란색이 단 하나도 출력되지 않습니다.
<style>
p{color: blue;}
.text{color: red;}
p#last{color: green;}
h1, p#last{color: yellow;}
</style>
</head>
<body>
<h1 id="heading"> 김광석 - 그녀가 처음 울던 날 </h1>
<p class="text"> 그녀의 웃는 모습은 활짝 핀 목련 꽃 같아
그녀만 바라보면 언제나 따뜻한 봄날이었지
</p>
<p class="text"> 그녀가 처음 울던 날 난 너무 깜짝 놀랐네
그녀의 고운 얼굴 가득히 눈물로 얼룩이 졌네</p>
<p id="last">아무리 괴로워도 웃던 그녀가 처음으로 눈물 흘리던 날
온 세상 한꺼번에 무너지는 듯 내 가슴 답답했는데
이젠 더 볼 수가 없네 그녀의 웃는 모습을
그녀가 처음으로 울던 날 내 곁을 떠나갔다네 </p>
</body>
스타일의 선택자는 여러개를 다중으로 선택할 수도 있습니다.
실행화면은 다음과 같습니다.

'HTML · CSS > HTML · CSS 입문 공부일지' 카테고리의 다른 글
| 웹 CSS 입문 공부 14. 요소 유형 display & borde, 박스 모델 Box-Model (0) | 2022.11.11 |
|---|---|
| 웹 CSS 입문 공부 13. 텍스트 속성, 웹 폰트 설정 (0) | 2022.11.10 |
| 웹 CSS 입문 공부 11. CSS의 정의, CSS문서 코드 적용 (0) | 2022.11.10 |
| 웹 HTML 입문 공부 10. 뷰포트viewport, 시맨틱 태그, 미디어 태그 (0) | 2022.11.10 |
| 웹 HTML 입문 공부 9. form 데이터 전송, fieldset (0) | 2022.11.09 |