뷰포트 viewport
viewport란 현재 화면에 보여지고 있는 이 영역을 말합니다.
모바일별로 뷰포트가 다르기 때문에 동일한 웹 페이지라도 기기에 따른 배율 조정이 발생해 화면의 크기가 다르게 보이는 현상이 나타납니다.
예를 들어 크롬에서 개발자 도구를 열어보면 toggle device가 있습니다. 이것은 모바일 기기로 현재 웹 페이지를 열었을 때 어떻게 호환되는지를 미리 보여주는 화면입니다.

버튼을 누르면 모바일 화면으로 호환된 화면이 보입니다.

Respnsive 의 드롭박스를 클릭하면 다양한 휴대폰의 종류도 선택하여 화면을 볼 수 있습니다.

이렇게 우리가 모바일 혹은 pc의 화면에서 보여지는 배율과 화면을 viewport라고 합니다.
즉 모바일 기기에서 여러 단말기의 해상도에 대응하기 위해 사용해요.
모바일 기기에서는 고정된 사이즈가 있기 때문에 웹의 콘텐츠를 표시하기 위해서는 배율 조정을 해야합니다.
그래서 모바일 웹페이지와 pc 웹페이지를 따로 만드는 경우도 있는데, 대표적인 예가 네이버 입니다.
네이버의 pc화면에서 토글 디바이스 버튼을 누르면 다음과 같이 뜹니다.

화면이 너무 작아서 모바일로 쓰기에는 불편하겠죠.
사이트 이름에서 m을 붙이면 모바일 화면으로 전환됩니다.

훨씬 간편한 UI를 볼 수 있습니다.
이렇듯 PC 와 모바일 상에서의 viewport를 맞추기 위한 배율 문제가 발생합니다.
viewport 설정은 다음과 같이 합니다.
우리가 ! 를 입력하고 엔터를 쳤을 때 기본 폼에서 자동으로 완성이 됩니다.
| 속성 | 값 | 초기값 | 특징 |
| width | <viewport-length>{1,2} | 독자적 속성에 따름. | device-width라는 값을 넣는 것이 가능하다. |
| height | <viewport-length>{1,2} | 독자적 속성에 따름 | device-height라는 값을 넣는 것이 가능하다. |
| user-scalable | no 또는 yes | yes | 사용자가 브라우저의 확대축소를 가능하게 할 것인지 정의. |
| initial-scale | 1부터 10 | 1 | 초기 확대값 |
| minimum-scale | 0부터 10 | .25 | 최소 확소값 |
| initial-scale | 0부터 10 | 1.6 | 최대 확대값 |
| 출처 ; https://nuli.navercorp.com/community/article/1132729 | |||
시맨틱 태그
시맨틱은 '의미론적인' 이라는 의미 입니다.
시맨틱 태그는 개발자와 브라우저에게 의미있는 태그를 제공합니다.
<의미> 콘텐츠 < /의미>
시맨틱 태그 명은 ' 이 요소가 가진 목젖ㄱ이나 역할은 무엇인지 ' 를 나타냅니다.
컨테이너 태그<div>가 뜻없이 그저 묶기만 했던 것이었다면, 시맨틱 태그는 태그 자체에 의미가 있습니다.
즉, 시맨틱 태그는 어떤 역할인지 그 의미를 부여하는 역할을 합니다.
대부분의 시맨틱 태그는 컨테이너 태그(span이나 div)와 같이 특별한 스타일을 제공하지 않습니다.
하지만 다음 과 같은 이점이 있습니다.
• 검색 엔진에 최적화(SEO)를 할 수 있습니다. 검색엔진이 알맞은 검색결과를 내기 위해 웹사이트를 크롤링할 때 웹사이트의 내부에 담긴 정보를 토대로 사이트를 분석합니다. 그 때, 의미있는 태그를 사용하면 좀 더 정확한 구조로 분석할 수 있도록 도울 수 있습니다. 검색 엔진은 시맨틱 태그(태그명)를 중요한 단서로 봅니다. (주요한 부분과 그렇지 않은 부분을 나누는 기준을 줍니다.)
• 시각 장애가 있는 사용자가 화면 판독기로 페이지를 탐색할 때 참조됩니다. (이미지 태그의 alt 처럼요.)
• 코드의 가독성이 좋아집니다. 여러 사람과 함께 작업을 할 때, 굳이 클래스를 지정하지 않아도 쉽게 어느 부분이 헤더 영역이고, 본문 영역인지 쉽게 알 수 있다. 그래서 유지보수를 하기도 쉬워집니다.
• 컨테이너의 남용을 방지할 수 있어 코드 품질이 좋아지고, 코드의 작성이 간결해집니다.
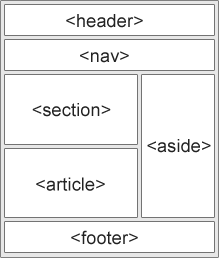
시맨틱 태그의 종류는 다음과 같습니다.

header: 헤더 영역에 사용하는 태그. 로고 등이 들어있습니다.
nav: 네비게이션 바(메뉴) 영역에 사용하는 태그입니다.
section: article 보다 큰 영역을 나타낼 때 사용하는 태그입니다.
article: 보통 제목 태그와 문단 태그를 포함하며, 개별 콘텐츠에 사용하는 태그입니다.
aside: 사이드 영역에 사용하는 태그. 보통 top버튼이나 본문 영역과 별개의 내용을 포함합니다.
footer: 풋터 영역에 사용하는 태그. 회사의 정보 등이 들어있다.
각각의 사용에 대해서는 이후에 직접 코드를 작성할 때 더 알아볼게요.
미디어 태그
미디어 태그는 이미지와 동영상, 웹 브라우저 화면 등을 웹 문서에 포함시키는 태그 입니다.
각각의 태그는 다음과 같습니다.
| 태그명 | 역할 |
| <audio> | 오디오 표시하기 |
| <video> | 동영상 표시하기 |
| <iframe> | HTML 페이지 표시하기 |
audio 태그는 소리 콘텐츠를 표시하며 컨트롤 요소, 반복, 음소거 등을 추가로 설정할 수 있습니다.

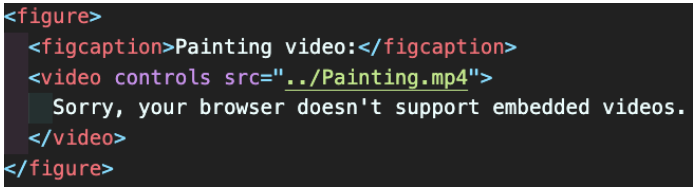
video 태그는 영상 콘텐츠를 표시하며 컨트롤 요소, 반복, 음소거 등을 추가로 설정할 수 있습니다.

소리와 영상 콘텐츠는 브라우저마다 처리 방식이 달라 같은 코드라도 결과가 서로 다를 수 있어요.
iframe 태그는 웹 화면에 다른 웹 문서를 삽입할 수 있습니다.
유튜브의 영상을 웹 페이지로 불러오는 것을 직접 해볼게요.
우선 유튜브 홈페이지로 접속해서 원하는 영상을 들어갑니다.
https://www.youtube.com/watch?v=9Hf1t_BXGfk (전 여기로 할게요.)
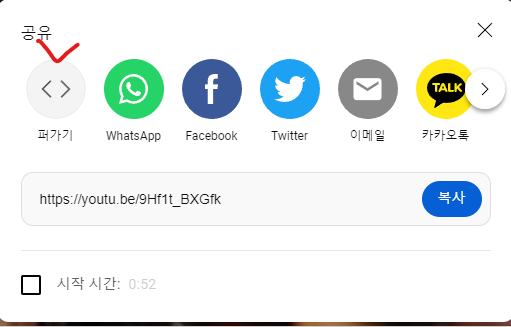
영상의 하단에 있는 공유하기를 누릅니다.

공유하기를 누르면 가장 왼쪽 아이콘으로 <> 퍼가기가 있습니다.

버튼을 클릭하시면 해당 영상에 대한 iframe 코드가 기재되어 있습니다.
해당 코드를 복사해서 웹 페이지 본문에 태그를 붙여넣어줍니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>외부 문서 포함시키기</title>
</head>
<body>
<h2> 내가 좋아하는 유튜브 영상 </h2>
<iframe width="560" height="315" src="https://www.youtube.com/embed/9Hf1t_BXGfk" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</body>
</html>
실행 결과는 다음과 같습니다.

html의 기본 구조에 대해서 알아보았으니, 다음에는 CSS 문서 작성하는 것을 직접 해보겠습니다.
'HTML · CSS > HTML · CSS 입문 공부일지' 카테고리의 다른 글
| 웹 CSS 입문 공부 12. 선택자, 선택자 우선순위 (0) | 2022.11.10 |
|---|---|
| 웹 CSS 입문 공부 11. CSS의 정의, CSS문서 코드 적용 (0) | 2022.11.10 |
| 웹 HTML 입문 공부 9. form 데이터 전송, fieldset (0) | 2022.11.09 |
| 웹 HTML 입문 공부 8. input 입력 (0) | 2022.11.09 |
| 웹 HTML 입문 공부 7. 목록list 생성하기 (0) | 2022.11.09 |