CSS 란?
콘텐츠의 크기, 색상, 위치, 움직임 등 웹문서에 추가되는 스타일 을 추가하는 언어 CSS 라고 합니다.
CSS는 Cascading Style Sheets를 의미한다.
•Cascading : 계단식
•Style : 멋을 내다
•Sheets : (종이) 한 장
즉 계단식으로 스타일을 정의하는 문서를 의미하며, 태그가 태그를 포함하는 계단식 구조를 지니고 있습니다.
CSS 문서(코드) 자체는 독립적으로 존재할 수 있지만, 그 목적이 구조화된 HTML 문서의 스타일을 정의하는 데 있기 때문에 HTML 문서가 없는 CSS 문서는 사실상 의미가 없습니다.
대부분 문서를 별도로 만드렁 작업을 할 때에도 HTML 과 CSS 문서의 이름을 같게 지정하여 작업합니다.
HTML : 웹 문서의 콘텐츠를 구성하는 언어
CSS : 웹 문서의 콘텐츠에 스타일을 추가하는 언어(색상, 크기, 위치 등)
( HTML과 함께 사용되지 않는 CSS는 단순 텍스트일 뿐이며, 웹브라우저를 통해 결과물을 확인하기 위해서는 반드시 HTML 문서 작성이 선행되어야 합니다.)
CSS의 기본 문법
선택자 {
속성명 : 속성값 ;
}
선택자 : 어떤 요소에 스타일을 적용 할지에 대한 정보입니다.
{중괄호} : 선택한 요소에 적용할 스타일을 정의하는 영역입니다.
속성명 : 어떤 스타일을 정의하고 싶은지에 대한 정보(색상, 크기 등) 입니다.
속성값 : 어떻게 정의하고 싶은지에 대한 정보입니다.
P 태그에 CSS 문법을 사용한다면
< p {
color : red ;
}
선택자 : p 태그에 스타일을 적용하겠다.
{중괄호} : 이 안에 p 태그에 대한 스타일을 정의하겠다.
속성명 : color 를 정의하겠다. 이건 글자색을 의미한다.
속성값 : red 로 정의하겠다. 빨간색 글자를 원한다
이렇게 하면 p의 문단은 빨간색 글자가 됩니다.
주석
CSS 코드에는 주석을 달 수 있습니다.
P{
/+ 이런 식으로 주석을 달면
몇 개의 문장이 되어도
화면에 표시되지 않습니다. */
}/*
*/
의 형식으로 사용하며 주석은 사람에게는 보이지만, 컴퓨터(웹브라우저)에게는 보이지 않는 코드입니다.
주로 코드에 대한 메모를 남기기 위한 용도로 사용됩니다.
CSS문서 코드 적용
HTML 문서에 CSS 문서(코드)를 적용하고자 할 때는 다음과 같은 방식들을 사용할 수 있습니다.
•인라인 스타일 : 태그에 직접 기술하기 !
•스타일 태그 : 스타일시트를 위한 태그를 추가하여 기술하기 !
•문서 간의 연결 : 스타일시트 문서를 따로 작성하여 HTML 문서와 연결하기 !
각각의 연결 방식에 대해서 알아볼게요.
인라인 스타일
태그에 style 속성을 추가하여 요소에 직접적으로 스타일을 정의하는 방식이기 때문에 선택자가 별도로 없습니다.
인라인 태그를 삽입하는 곳이 선택자가 되기 때문이에요.
웹 콘텐츠와 스타일시트를 분리하기 위해서는 사용하지 않는 편이 좋지만 다음과 같은 장점과 단점이 있습니다.
인라인 스타일의 장범은 빠르고 간편합니다. 우선 순위가 가장 높습니다.
css코드 중에서 여러 방법으로 스타일을 주어도 인라인 스타일의 우선 순위가 가장 높습니다.
인라인 스타일의 단점은 코드 수정 시 모듈화가 안되어 있기 때문에 불편하고 번거롭습니다.
<h1> 우리 /조혜은 </h1>
<p style="color: blue;">모두 별을 쫓아 밤이 되길 기원했다.</p>
<p>그는 한 가지 꼭 원하는 것이 있어 삶이 무거웠고, </p>
<p> 나는 원하지 않는 것이 있어 삶이 무서웠다. </p>
스타일 태그
HTML 문서에 <style> </style> 태그를 추가하여 그 안에 CSS 코드를 작성할 수 있습니다. (html 안에 css 작성)
스타일 태그는 일반적으로 head 태그의 맨 밑에 자리합니다.
스타일 태그 안에 작성된 코드들은 모두 CSS 형태로 읽힙니다.
인라인 스타일에서는 선택자를 기재하지 않았지만 완전한 형태의 선언문을 쓸 때에는 선택자가 와야 합니다.
html과 마찬가지로, css 또한 엔터나 공백에 관대합니다.
<style>
/* 이 안에 쓰인 코드는 모두 css로 읽힙니다.
완전한 형태의 선언문을 쓸 때에는 선택자가 와야 합니다. */
h1{ color: rgb(226, 43, 180) ;
background-color: aliceblue;}
</style>
선택자는 해당하는 여러 개의 요소에 전부 스타일을 정의할 수 있습니다.
하지만 앞서 인라인은 모든 스타일에 우선순위를 가진다고 한 것처럼,
스타일에서 정한 스타일이 인라인과 중복되는 경우 구체적으로 스타일을 넣을 곳을 지정한 인라인 태그를 우선 적용합니다.
아래의 예제를 확인해볼게요.
<style>
/* 이 안에 쓰인 코드는 모두 css로 읽힙니다.
완전한 형태의 선언문을 쓸 때에는 선택자가 와야 합니다. */
h1{ color: rgb(226, 43, 180) ;
background-color: aliceblue;}
p{color: tomato;}
</style>
</head>
<body>
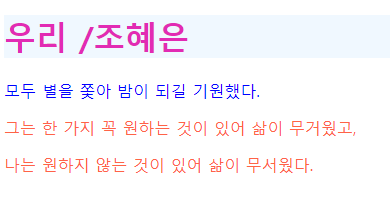
<h1> 우리 /조혜은 </h1>
<p style="color: blue;">모두 별을 쫓아 밤이 되길 기원했다.</p>
<p>그는 한 가지 꼭 원하는 것이 있어 삶이 무거웠고, </p>
<p> 나는 원하지 않는 것이 있어 삶이 무서웠다. </p>
</body>
파란색 글자가 우선적으로 남아있는 것을 확인할 수 있습니다.
문서 간의 연결
확장자가 *.css 인 스타일시트 파일을 생성해 그 안에 CSS 코드를 작성하고, HTML문서에 이를 연결해줄 수 있습니다.
이때는 태그를 사용하며 링크는 헤더 안에 들어갑니다. 구체적으로 아래에서 코드를 작성하며 확인해볼게요.
문서 간의 연결을 확인하기 위해 html 문서에 컨테이너를 만들어둘게요.
그 자리에 스타일 css를 링크link 할 거예요. 아까의 코드 중 body 에 <div>를 만들어 주었어요.
<body>
<h1> 우리 /조혜은 </h1>
<p style="color: blue;">모두 별을 쫓아 밤이 되길 기원했다.</p>
<p>그는 한 가지 꼭 원하는 것이 있어 삶이 무거웠고, </p>
<p> 나는 원하지 않는 것이 있어 삶이 무서웠다. </p>
<div>
</div>
</body>
이제 연결할 css 페이지를 만들게요. vscode에서 html 과 같은 이름의 css를 만들어줍니다.

css안에 div 의 스타일을 작성해볼게요.
div{
background-color: darkcyan;
width: 100px;
height: 100px;
}
작성한 css와 html을 링크시킬 때에는 head 태그 안에 기입해서 링크합니다.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 사용하기</title>
<style>
/* 이 안에 쓰인 코드는 모두 css로 읽힙니다.
완전한 형태의 선언문을 쓸 때에는 선택자가 와야 합니다. */
h1{ color: rgb(226, 43, 180) ;
background-color: aliceblue;}
p{color: tomato;}
</style>
<link href="./02_csslink.css" rel="stylesheet"/>
</head>
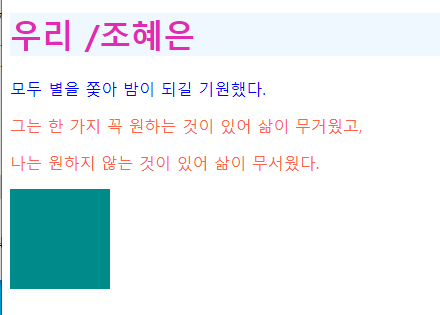
실행하면 본문의 아래에 삽입한 컨테이너 자리에 CSS문서에서 작성된 스타일이 적용된 것을 확인할 수 있습니다.

이것은 프로젝트성 문서를 만들 때 주로 쓰는 방법이에요.
<link href="./02_csslink.css" rel="stylesheet"/>
•href : 연결하고자 하는 외부 소스의 url을 기술하는 속성
•rel : 현재 문서(HTML)와 외부 소스의 연관 관계를 기술하는 속성 (relation 의 약자입니다.)
여기까지 CSS의 개념과 CSS문서를 적용하는 방법에 대해서 알아보았습니다.
'HTML · CSS > HTML · CSS 입문 공부일지' 카테고리의 다른 글
| 웹 CSS 입문 공부 13. 텍스트 속성, 웹 폰트 설정 (0) | 2022.11.10 |
|---|---|
| 웹 CSS 입문 공부 12. 선택자, 선택자 우선순위 (0) | 2022.11.10 |
| 웹 HTML 입문 공부 10. 뷰포트viewport, 시맨틱 태그, 미디어 태그 (0) | 2022.11.10 |
| 웹 HTML 입문 공부 9. form 데이터 전송, fieldset (0) | 2022.11.09 |
| 웹 HTML 입문 공부 8. input 입력 (0) | 2022.11.09 |