HTML 목록 LIST
<ul> 태그 <ol> 태그
목록은 연관 있는 항목(item)들을 나열한 것을 의미하며, 목록을 생성하면 블록 레벨 요소가 만들어집니다.
HTML에서 목록은 ‘순서 없는 목록’과 ‘순서 있는 목록’으로 구분됩니다.
● Unordered List 순서가 없는 리스트.
태그 이름도 ul 입니다.
<ul></ul>
● Ordered List 순서가 있는 리스트.
태그 이름도 ol 입니다.
<ol></ol>
위 리스트로 <ul></ul> 와 <ol></ol> 를 입력하면 빈 항목 리스트가 생성됩니다.
<ol>
</ol>
<ul>
</ul>
이제 이 속에 목록의 요소들을 넣어주야 합니다.
<li> 태그
<li> 태그는 list item 이라는 뜻으로 목록에 들어가는 항목 하나 하나를 표현할 때 사용하는 태그입니다.
항목들(<li> 태그들)을 감싸는 태그가 무엇이냐 (ul인지 ol인지)에 따라 목록의 앞에 붙는 기호가 달라집니다.
ol에 들어간 항목들은 모두 순서가 붙여지고, ul 에 들어간 항목들은 순서와 관계없는 목록들이 생성됩니다.
리스트에는 하이퍼링크를 걸 수 있어서 목록을 클릭하면 해당 페이지로 연결되도록 응용할 수도 있습니다.
아래 예제를 같이 볼게요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록 표시하기</title>
</head>
<body>
<h2>좋아하는 음식</h2>
<!-- 순서 무관하게 세 개 나열-->
<!-- 항목 표시 디호를 바꿀 때에는 CSS 코드를 사용!-->
<ul>
<li><a href="https://www.10000recipe.com/recipe/6885359" target="_blank">밤조림</a></li>
<li><a href="https://m.blog.naver.com/heeri1212/222794897357" target="_blank">카페라떼</a></li>
<li><a href="https://www.10000recipe.com/recipe/6940030" target="_blank">버터 토스트</a></li>
</ul>
<h2>좋아하는 책</h2>
<!-- 순위대로 세 개 나열-->
<ol>
<li><a href="http://www.yes24.com/Product/Goods/23383181" target="_blank">보건교사 안은영</a></li>
<li><a href="http://www.yes24.com/Product/Goods/5206784" target="_blank">두근두근 내 인생</a></li>
<li><a href="http://www.yes24.com/Product/Goods/2312211" target="_blank">코스모스</a></li>
</ol>
</body>
</html>
ul 리스트로 좋아하는 음식 목록을 만들고 각 음식별로 링크를 걸었고,
ol 리스트로 좋아하는 책의 순위를 만들고 각 책 별로 링크를 걸었습니다.

목록들의 앞에는 기호가 붙어져 있습니다.
항목의 앞에 붙여진 ● 과 1.2.3. 의 순서 표기 기호는 바꿀 수 있습니다.
<!-- 항목 표시 기호를 바꿀 때에는 CSS 코드를 사용!-->
<ul style="list-style-type: square;"> <!-- type으로 항목의 기호를 바꿀 수 있습니다.-->
<!-- 순서 표기 기호는 type 속성으로 변경이 가능합니다. -->
<ol type="I">
ul의 괄호 안에 style을 통해 기호를 바꿀 수 있고,
ol의 괄호 안에 type을 통해 기호를 바꿀 수 있습니다.

리스트 안에 리스트를 중첩시킬 수도 있습니다.
중첩된 리스트는 들여쓰기 형태로 삽입되기 때문에 보다 가시적으로 목록을 구분지어 확인할 수 있습니다.
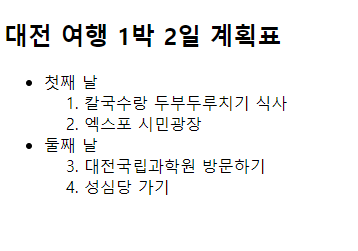
참고로 아래 중첩 리스트의 예시는 선생님의 계획표를 참고했지만 토박이 대전인으로써 영 탐탁치 않은 일정 같습니다..
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>여행 계획표</title>
</head>
<body>
<h2> 대전 여행 1박 2일 계획표 </h2>
<ul>
<li> 첫째 날 </li>
<ol>
<li>칼국수랑 두부두루치기 식사</li>
<li>엑스포 시민광장</li>
</ol>
<li> 둘째 날 </li>
<ol start="3"> <!-- 몇 번부터 순서가 시작될지 설정 -->
<li>대전국립과학원 방문하기 </li>
<li>성심당 가기</li>
</ol>
</ul>
</body>
</html>
여기까지 리스트 목록을 생성하는 방법을 보았습니다!
고생 많으셨습니다.
'HTML · CSS > HTML · CSS 입문 공부일지' 카테고리의 다른 글
| 웹 HTML 입문 공부 9. form 데이터 전송, fieldset (0) | 2022.11.09 |
|---|---|
| 웹 HTML 입문 공부 8. input 입력 (0) | 2022.11.09 |
| 웹 HTML 입문 공부 6. 하이퍼링크 표시 (0) | 2022.11.09 |
| 웹 HTML 입문 공부 5. 컨테이너 요소, 전역 속성 (+ 검색 엔진에 노출 잘 되는 법) (0) | 2022.11.09 |
| 웹 HTML 입문 공부 4. 요소 유형 (블록 레벨 태그, 인라인 태그), 이미지 표시 (0) | 2022.11.09 |