이번에는 컨테이너의 요소와 그 전역 속성에 대한 것을 공부하겠습니다.
전역 속성에 대한 것을 살펴 보다보면 문서의 검색 엔진에 노출이 잘 되는 방법들도 같이 참고해볼 수 있으니까
만약 블로그 포스팅에서 노출이 잘 되는 방법 등에 관심이 있으신 분들도 보시면 좋을 것 같아요!
컨테이터
콘텐츠나 레이아웃에 아무런 영향도 주지 않고,
단지 다른 요소 여럿을 묶어 관리하기 편하게 만드는 역할을 하는 태그를 ‘컨테이너’라고 합니다.
하지만 꼭 필요한 경우가 있습니다.
콘텐츠 내용을 구분하거나, 공통적인 스타일을 적용하고자 할 때 컨테이너를 사용하는 것이 좋습니다.
예를 들어 마치 문서를 작성할 때 한꺼번에 글씨체를 바꾸거나 색상을 바꿀 때
드래그해서 전체를 한 번에 묶은 다음 스타일을 적용하는 것처럼요.
스타일을 구현하기 편하기 위해서 또는 그 밖의 이점을 공통적으로 구현하기 위해서,
단지 요소들을 감싸기 위해 사용하는 것이 컨테이너 입니다.
다음 두 가지 태그가 컨테이너 역할을 담당하는 태그들입니다.
•<div></div> : 블록 레벨 컨테이너
해당 영역에 블록이 생기고 다른 스타일은 없습니다.
•<span></span> : 인라인 컨테이너
감싸지기만 하고, 화면 구성상 다른 역할이 없습니다.
블록 컨테이너 <div> </div>
우선 블록 컨테이너를 다음 예시를 통해 확인해볼게요.
콘텐츠에 대한 검색을 할 때, 검색 엔진의 알고리즘이 있기 때문에 무엇을 우선시 할지는 정확하게 알 수 없으나
전반적으로 태그명을 적절하게 의미 부여해서 사용했을 때, 컨테이너의 구분을 명확하게 했을 때
컨텐츠의 검색 노출이 더 많이 된다는 것은 확실합니다.
전역 속성
전역 속성(Global attributes)은 모든 HTML 태그에서 공통으로 사용할 수 있
는 속성이다. 속성이란 태그의 부가적인 기능을 정의하는 것으로, 선택사항이다.
속성은 시작 태그의 내부에 정의한다. 속성의 개수에는 특별한 제한이 없다.
속성을 추가하는 방법)
<태그명 속성명=“속성값” 속성명=“속성값” >콘텐츠</태그명
전역 특성으로 사용할 수 있는 특성 목록에 대해서는 이후에 이 사이트에서 조금 더 볼게요.
전역 특성 - HTML: Hypertext Markup Language | MDN (mozilla.org)
전역 특성 - HTML: Hypertext Markup Language | MDN
전역 특성(Global attributes)은 모든 HTML에서 공통으로 사용할 수 있는 특성입니다. 그러나 일부 요소에는 아무런 효과도 없을 수 있습니다.
developer.mozilla.org
위 사이트에 대한 이야기를 잠깐 하자면 웹 개발을 할 때에는 주로 MDN 의 사이트를 많이 씁니다.
개발자들은 언제나 참고하기 좋은 자료들을 미리 수집을 해서 필요할 때 참고할 수 있도록 해야 하는데요.
MDN은 웹 개발 사이트 중 주로 참고하는 사이트라고 보시면 됩니다.
HTML 이나 자바 스크립트의 문서들이 정리가 되어 있습니다.
대표적인 전역 속성들은 다음과 같습니다.
• id : 요소에 고유한 이름을 부여하는 식별자 역할 속성.
• class : 요소를 그룹 별로 묶을 수 있는 식별자 역할 속성.
• style : 요소에 적용할 CSS 스타일을 선언하는 속성. ( CSS 코드에 적어서 지정을 하면 스타일에 지정이 됩니다. )
• title : 요소의 추가 정보를 제공하는 텍스트 속성. 사용자에게 툴팁 제공.
이제 위에 있는 각 요소들을 하나씩 알아보도록 할게요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 컨테이너와 전역속성 </title>
</head>
<body>
<div>
<p>
올해 한국 시리즈 우승 팀은 한화 입니다.
한화 팬 여러분 수고 많으셨습니다.
</p>
</div>
<div>
<p>
이번 주말에는 선선한 가을비가 올 예정입니다.
여행을 준비하시는 분들은 운치 있는 가을을 즐길 수 있을 것 같아요.
</p>
</div>
</body>
</html>● id
컨테이너를 관리할 때 이름을 붙여서 관리하는 것이 좋습니다.
id는 특정 요소에 단 하나만 지정하는 고유한 식별자입니다.
검색 엔진에서는 id는 하나 밖에 없다는 인식이 있기 때문에 해당 문서에서 id가 두 개가 있을 시에
다른 하나는 검색 엔진에 노출이 되지 않는다는 것이 문제가 됩니다.
id는 자바 스크립트를 통한 동작 정의에 많이 사용이 됩니다. (상대적으로)
<div id="sport"> <!-- 다른 요소와 구분할 수 있는 식별값이 부여된 것 -->
<p>
올해 한국 시리즈 우승 팀은 한화 입니다.
한화 팬 여러분 수고 많으셨습니다.
</p>
</div>
● class
class는 여러 요소에 함께 지정하는 그룹형 식별자입니다.
서로 똑같이 해도 되며, 한 태그 당 여러개 사용 가능합니다. 공백으로 구분합니다.
class 는 css를 통한 스타일 정의에 많이 사용 됩니다. (상대적으로)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 컨테이너와 전역속성 </title>
</head>
<body>
<!-- class는 여러 요소에 함께 지정하는 그룹형 식별자. 서로 똑같이 해도 됩니다. 한 태그 당 여러개 사용 가능합니다. 공백으로 구분 -->
<!-- 다른 요소와 구분할 수 있는 식별값이 부여된 것. 특정 식별자는 한 태그 당 하나만 사용합니다. -->
<div id="sport" class = "news" class= "news happy">
<p>
올해 한국 시리즈 우승 팀은 한화 입니다.
한화 팬 여러분 수고 많으셨습니다.
</p>
</div>
<div id="weather" class = "news" class = "news good">
<p>
이번 주말에는 선선한 가을비가 올 예정입니다.
여행을 준비하시는 분들은 운치 있는 가을을 즐길 수 있을 것 같아요.
</p>
</div>
</body>
</html>● Style
스타일의 따옴표 안에 들어가는 것은 CSS 코드입니다.
CSS는 Cascading Style Sheet의 약자로 문서의 콘텐츠와 레이아웃, 글꼴 및 시각적 요소들로 표현되는 문서의 외관(디자인)을 분리하기 위한 목적으로 작성하는 것입니다.
<div id="sport" class = "news" class= "news happy" style="color:aqua;">
<p>
올해 한국 시리즈 우승 팀은 한화 입니다.
한화 팬 여러분 수고 많으셨습니다.
</p>
</div>● tiile
p에 title 을 추가할 때 각 문단의 제목을 부여할 수 있습니다.
이 경우 문서의 품질이 향상되며 검색의 질도 높아질 수 있습니다.
<div id="sport" class = "news" class= "news happy" style="color:aqua;">
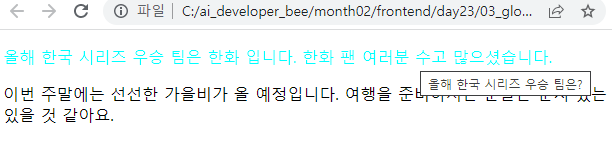
<p title="올해 한국 시리즈 우승 팀은?">
올해 한국 시리즈 우승 팀은 한화 입니다.
한화 팬 여러분 수고 많으셨습니다.
</p>
실행 화면을 확인해볼게요.

타이틀을 추가하면 해당 문단에 마우스를 올렸을 때 네모난 말풍선이 뜨는 것을 확인할 수 있습니다.
이것을 툴팁이라고 합니다.
인라인 컨테이너로도 css 효과를 줄 수 있는데요.
<p>문단에 삽입된 문자열에 효과를 주고 싶다면 <span> </span>을 사용합니다.
<div id="sport" class = "news" class= "news happy" style="color:aqua;">
<p title="올해 한국 시리즈 우승 팀은?">
올해 한국 시리즈 우승 팀은 한화 입니다.
<span id = "thx" style="color: red;"> 한화 팬 여러분 수고 많으셨습니다. </span>
</p>
</div>
span 안에는 id를 추가하거나 style을 추가하여 더욱 가시적인 효과를 낼 수 있습니다.
처음 코드를 작성할 때 외에도 미리 컨테이너로 코드들을 분리하여 묶어 놓으면
수정하거나 전체적인 효과를 줄 때에도 효율적일 것 같습니다.
'HTML · CSS > HTML · CSS 입문 공부일지' 카테고리의 다른 글
| 웹 HTML 입문 공부 7. 목록list 생성하기 (0) | 2022.11.09 |
|---|---|
| 웹 HTML 입문 공부 6. 하이퍼링크 표시 (0) | 2022.11.09 |
| 웹 HTML 입문 공부 4. 요소 유형 (블록 레벨 태그, 인라인 태그), 이미지 표시 (0) | 2022.11.09 |
| 웹 HTML 입문 공부 3. 텍스트 입력 (0) | 2022.11.09 |
| 웹 HTML 입문 공부 2. html 문서의 기본 구조 (0) | 2022.11.09 |