이제 HTML 로 텍스트를 입력하는 것을 직접 해볼게요.
문단 (paragraph)
하나의 단락은 다른 콘텐츠와 구분이 됩니다.
p 태그는 문단 요소를 나타내는 태그로써, 가장 많이 사용되는 텍스트 태그입니다.
하나의 p 태그는 하나의 문단을 표현한다. 문단과 문단 사이에는 공백이 있습니다.
즉 글의 내용을 감싸는 여백을 추가합니다.
문단을 작성하는 예제를 작성해볼게요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 태그 연습</title>
</head>
<body>
<!-- 문단 : 글의 내용을 감싸는 여백 추가 -->
<p>
우리는 사랑에 관한 비유로 낱말 놀이를 하기로 했어.
너는 치즈, 소금, 얼음이라고 말했어.
나는 입이 없는 것처럼 조용히 웃었어.
왜 사라진 것들 뿐이니.
구름, 바다, 비라고 내가 대답했어.
그렇다면 도처에 사랑이 있겠네.
</p>
</body>
</html>
주황색 하이라이트는 여백을 뜻합니다. 이번에는 단락 두 개를 붙여볼게요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 태그 연습</title>
</head>
<body>
<!-- 문단 : 글의 내용을 감싸는 여백 추가 -->
<p>
우리는 사랑에 관한 비유로 낱말 놀이를 하기로 했어.
너는 치즈, 소금, 얼음이라고 말했어.
나는 입이 없는 것처럼 조용히 웃었어.
왜 사라진 것들 뿐이니.
구름, 바다, 비라고 내가 대답했어.
그렇다면 도처에 사랑이 있겠네.
</p>
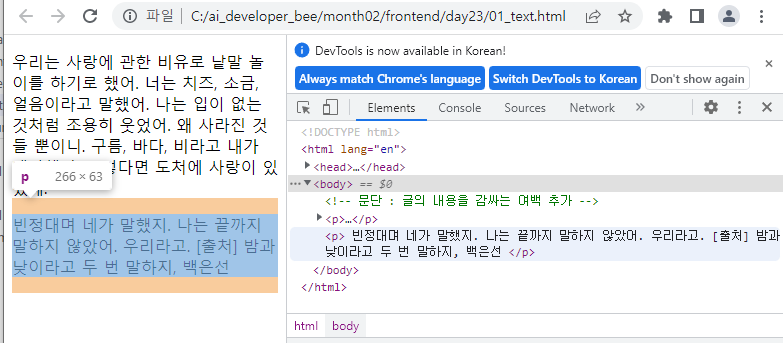
<p>
빈정대며 네가 말했지.
나는 끝까지 말하지 않았어.
우리라고.
[출처] 밤과 낮이라고 두 번 말하지, 백은선
</p>
</body>
</html>
위 문단의 하단 여백과 아래 문단의 상단 여백은 겹치는 것을 확인할 수 있습니다.
제목(headline)
h 태그는 제목(표제) 요소를 나타내는 태그입니다.
일반 텍스트 콘텐츠보다 굵고 큽니다.
숫자와 함께 사용되며, 숫자 1일 때 가장 크고 6일 때 가장 작습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 태그 연습</title>
</head>
<body>
<!-- 제목 : 두껍고 크게 표시하기 -->
<!-- 문단 : 글의 내용을 감싸는 여백 추가 -->
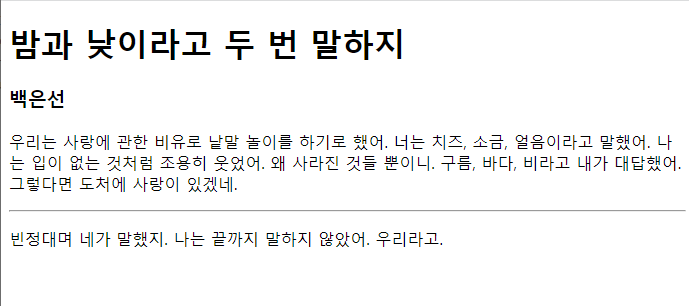
<h1> 밤과 낮이라고 두 번 말하지 </h1>
<h3> 백은선 </h3>
<p>
우리는 사랑에 관한 비유로 낱말 놀이를 하기로 했어.
너는 치즈, 소금, 얼음이라고 말했어.
나는 입이 없는 것처럼 조용히 웃었어.
왜 사라진 것들 뿐이니.
구름, 바다, 비라고 내가 대답했어.
그렇다면 도처에 사랑이 있겠네.
</p>
<p>
빈정대며 네가 말했지.
나는 끝까지 말하지 않았어.
우리라고.
</p>
</body>
</html>
좋은 홈페이지를 만들 때의 중요한 것은 검색의 효과겠지요.
제목에 대한 검색 빈도가 높기 때문에 <h> 태그를 사용해야 검색 빈도가 높아집니다.
웹 브라우저가 해석해서 랜더링하는 과정에서 제목을 서치하여 더 많은 수집을 하게 됩니다.
즉, 문서의 결과 뿐만 아니라 의미를 부여하는 것에도 중요합니다.
수평선
hr 태그는 수평선을 표시하는 태그입니다.
수평선은 주제 변경 또는 내용 구분을 위해 주로 사용됩니다.
수평선은 화면의 크기만큼 수평선이 표시 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 태그 연습</title>
</head>
<body>
<!-- 제목 : 두껍고 크게 표시하기 -->
<!-- 문단 : 글의 내용을 감싸는 여백 추가 -->
<h1> 밤과 낮이라고 두 번 말하지 </h1>
<h3> 백은선 </h3>
<p>
우리는 사랑에 관한 비유로 낱말 놀이를 하기로 했어.
너는 치즈, 소금, 얼음이라고 말했어.
나는 입이 없는 것처럼 조용히 웃었어.
왜 사라진 것들 뿐이니.
구름, 바다, 비라고 내가 대답했어.
그렇다면 도처에 사랑이 있겠네.
</p>
<hr>
<p>
빈정대며 네가 말했지.
나는 끝까지 말하지 않았어.
우리라고.
</p>
</body>
</html>
.
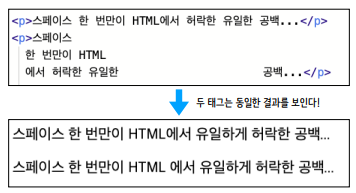
html 에서 텍스트의 큰 특징 중 하나로 줄바꿈의 태그와 공백문자의 기호를 제공합니다.
즉, 직접 스페이스 혹은 엔터를 여러번 입력을 해도 랜더링 결과에는 큰 의미가 없습니다.

HTML에서는 br 태그가 ‘줄바꿈’을 담당하고, 공백을 두 번 이상 표시하고자 할 때는 를 사용합니다.
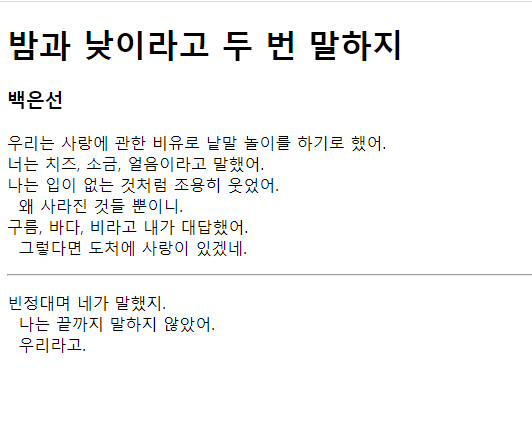
위에서 작성해본 예제에 추가해서 확인해볼게요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 태그 연습</title>
</head>
<body>
<!-- 제목 : 두껍고 크게 표시하기 -->
<!-- 문단 : 글의 내용을 감싸는 여백 추가 -->
<h1> 밤과 낮이라고 두 번 말하지 </h1>
<h3> 백은선 </h3>
<p>
우리는 사랑에 관한 비유로 낱말 놀이를 하기로 했어.<br>
너는 치즈, 소금, 얼음이라고 말했어.<br>
나는 입이 없는 것처럼 조용히 웃었어.<br>
왜 사라진 것들 뿐이니.<br>
구름, 바다, 비라고 내가 대답했어.<br>
그렇다면 도처에 사랑이 있겠네.<br>
</p>
<hr>
<p>
빈정대며 네가 말했지.<br>
나는 끝까지 말하지 않았어.<br>
우리라고.<br>
</p>
</body>
</html>
다음엔 각 요소들에 대해서 조금 더 자세하게 알아볼게요.
'HTML · CSS > HTML · CSS 입문 공부일지' 카테고리의 다른 글
| 웹 HTML 입문 공부 6. 하이퍼링크 표시 (0) | 2022.11.09 |
|---|---|
| 웹 HTML 입문 공부 5. 컨테이너 요소, 전역 속성 (+ 검색 엔진에 노출 잘 되는 법) (0) | 2022.11.09 |
| 웹 HTML 입문 공부 4. 요소 유형 (블록 레벨 태그, 인라인 태그), 이미지 표시 (0) | 2022.11.09 |
| 웹 HTML 입문 공부 2. html 문서의 기본 구조 (0) | 2022.11.09 |
| 웹 HTML 입문 공부 1. HTML 이란? (0) | 2022.11.09 |