오늘부터 웹 개발 HTML 입문 공부를 시작합니다! 먼저 개요와 입문의 기초부터 시작합니다.
html에 대해서 전혀 모르는 쌩초보, 비전공자 입문을 기준으로 수업을 정리합니다. ^^
이점 참고 부탁드립니다!
프론트엔드와 백엔드
● 프론트엔드Frontend : 사용자들에게 시각적으로 보여주는 부분
-> HTML, CSS, 자바스크립트가 필수!
● 백엔드Backend : 프론트엔드에서 보여주는 정보들은 서버가 보유하고 있는 정보들. 사용자들이 이용할 수 있는 정보를 관리하는 부분.
-> 자바, 파이썬, Golang(구글에서 만든 프로그래밍 언어) 등 선택 가능
HTML 이란
HTML 의 의미
~ 하이퍼 텍스트와 콘텐츠를 표시해주는 언어! ~
HTML은 HyperText Markup Language를 의미합니다. 구성하는 단어들을 자세히 볼게요.
• HyperText : 하이퍼링크를 통해 어떤 문서에서 다른 문서로 접근할 수 있는 텍스트 (누르면 열리는 텍스트!)
• Markup : (콘텐츠를) 표시하다
• Language : 언어
인터넷의 중요한 목적은 정보의 교환입니다.
웹 브라우저, HTML 언어를 개발했습니다. 주소가 지정되어 있는 사이트의 정보를 브라우징(인터넷에 들어가 필요한 정보를 찾아내는 일) 할 수 있게 한 것을 웹브라우저라고 합니다. HTML 은 마크업 (어떤 콘텐츠를 표시해두는) 문서예요.
즉 HTML은 웹브라우저를 통해 표시되는 웹페이지의 콘텐츠를 정의하기 위해 사용하는 언어예요.
HTML 문서
개발자는 HTML 코드로 웹페이지에 어떤 내용이 표시될지를 정의한 HTML 문서를 만듭니다.
완성된 HTML코드를 웹브라우저에서 로딩하면 웹페이지가 만들어져요.
HTML 코드가 웹브라우저를 통해 해석되고 표현되는 과정을 렌더링이라고 합니다.
HTML 문서는 파일의 확장자가 html 또는 htm 입니다.

파일을 수정하고 싶다면, 텍스트 편집기로 열고, 결과(웹페이지)를 확인하고 싶다면, 웹브라우저로 엽니다.
VSCode로 html을 작성해볼게요.
html 문서를 만들 때에는 관례가 있습니다.
문서의 이름은 index.html 이라는 이름을 많이 사용해요.
이 이름을 사용한 문서가 대부분의 서버에서 메인화면으로 인식하기 때문입니다.
에디터로 열면 수정할 수 있는 코드가 되고, 웹브라우저로 열면 결과가 인식 됩니다.

html 문법이 아닌 그저 텍스트만 입력을 하고 저장을 해도 아래처럼 브라우저로 인식합니다.

브라우저를 열어보면 작성한 텍스트가 출력되는 것을 확인할 수 있습니다.

개발자도구
웹브라우저에는 개발자 도구가 탑재되어 있습니다.
개발자 도구란 웹사이트 개발용 도구로, 대부분의 최신 브라우저에는 개발자 도구가 탑재되어 있습니다.
HTML CSS 코드 확인, 모바일 모니터링, 네트워크 상태 점검, 스크립트 명령어 등을 확인할 수 있어 개발자에게 편의를 제공해줍니다.
이전에 파이썬의 Beautiful Soup 를 사용하면서 해당 기능을 사용해보았었어요.
아래는 참고 링크!
https://blue-dot.tistory.com/31
파이썬 코드. Beautifulsoup4 (bs4) 네이버 증권에서 코스피 지수 가져오기
BeautifulSoup 모듈은 웹페이지에서 자료를 추출하고 분석하는 모듈입니다. https://pypi.org/project/beautifulsoup4/ beautifulsoup4 Screen-scraping library pypi.org 현재 4 버전까지 출시되어 있고, 외부모듈이기 때문에
blue-dot.tistory.com
저는 크롬 브라우저를 주로 사용하고 있기 때문에 모든 예제와 설명은 크롬을 기준으로 진행하겠습니다.
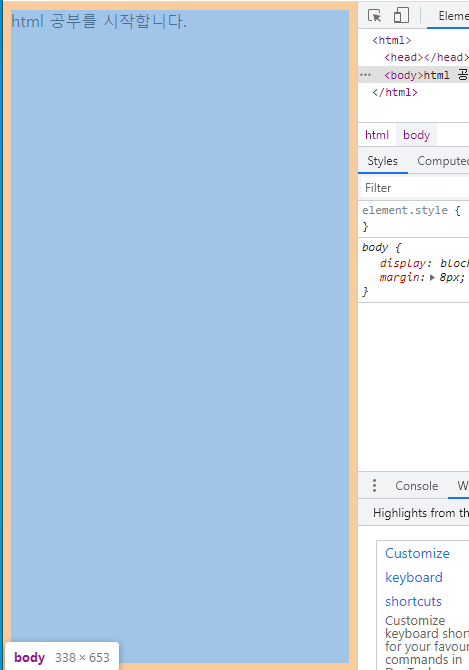
크롬 브라우저에서 F12 를 누르면 오른쪽의 박스로 활성화 되는 것이 개발자 도구입니다.
우측 상단 메뉴 설정 -> 도구 더 보기 -> 개발자 도구 를 선택해도 열 수 있습니다.

우리는 Elemets 화면을 주로 확인할 거예요.
작성한 텍스트에 대한 html 이 자동으로 기입되어있는 것을 확인할 수 있습니다.
저 안의 내용은 이후에 학습할 예정이니 우선은 화면 안에 구성된 내용만 본 뒤 넘어갈게요.

개발자 도구를 켜고 Elements 화면을 띄운 상태에서는 html 코드에 마우스를 가져다대면
하이라이트로 해당 부분이 코드와 함께 활성화되는 것을 확인할 수 있습니다.

앞으로 개발자 도구 화면과 html 코드는 줄곧 볼 예정입니다.
프로그래밍 언어는 로직을 구현하는 반면 HTML 은 마크업 language 입니다.
직관적인 화면의 구조와 구현하는 내용에 대해서 앞으로 즐거운 고민을 할 것 같네요.
(현직 개발자들은.. html로 프로그래밍한다는 말을 좋아하지 않는다고 합니다. ....^^ )
html 도 열심히 공부해볼게요!
'HTML · CSS > HTML · CSS 입문 공부일지' 카테고리의 다른 글
| 웹 HTML 입문 공부 6. 하이퍼링크 표시 (0) | 2022.11.09 |
|---|---|
| 웹 HTML 입문 공부 5. 컨테이너 요소, 전역 속성 (+ 검색 엔진에 노출 잘 되는 법) (0) | 2022.11.09 |
| 웹 HTML 입문 공부 4. 요소 유형 (블록 레벨 태그, 인라인 태그), 이미지 표시 (0) | 2022.11.09 |
| 웹 HTML 입문 공부 3. 텍스트 입력 (0) | 2022.11.09 |
| 웹 HTML 입문 공부 2. html 문서의 기본 구조 (0) | 2022.11.09 |