디스플레이display 는 우리가 보고 있는 이 화면의 구성 요소들에 대한 설정을 말합니다.
해당 속성값을 변경하는 것을 같이 알아볼게요.
display 속성값
| 속성값 | 의미 |
| inline | 인라인으로 처리한다. |
| block | 블록 레벨로 처리한다. |
| inline-block | 인라인으로 배치하되, 블록 레벨 요소의 속성을 추가할 수 있도록 처리한다. |
| none | 디스플레이(표시)하지 않는다. |
인라인과 블록의 차이는 다음과 같습니다.
인라인은 너비와 높이를 임의로 결정할 수 없고, 콘텐츠 크기가 크기를 정합니다.
블록은 생성된 블록의 안에서 너비와 높이를 자유롭게 지정할 수 있습니다.
인라인 블록은 배치 될 때에는 최소한의 자리로 배치가 되지만 원한다면 너비와 높이를 추가정의 할 수 있습니다.
border속성
테두리를 만듭니다.
요소가 차지하고 있는 영역에 테두리를 그릴 수 있으며, 속성값으로 테두리의 두께, 모양, 크기를 지정할 수 있습니다.
이런 속성을 '단축속성' 이라고 말합니다. (두 가지 이상의 속성값을 한 번에 지정할 때 = 단축속성)
span{ border : 2px solid green ; }상기 코드는 단축속성, 즉 스판 태그 로 기재가 되어 두께가 2px인 직선 모양(solid)의 초록(green) 테두리를 의미합니다.
(일렬로 쭉 적은 코드 = 스판 태그)
border 속성의 하위 속성
| border-color | color 정의 방식과 동일 |
| border-width | thin, medium, thick 등의 키워드 또는 px, em, rem 등의 단위 |
| border-style | none(기본값), solid(직선), dotted(점선), dashed(긴 점선) |
| border-radius | 모서리의 둥근 정도를 px 로 지정 (꼭지점부터 거리를 두고 자릅니다. 만약 크기의 절반만큼의 px로 지정하면 둥근 원이 만들어지기도 합니다.) |
아래의 예제로 각각의 속성들을 알아볼게요.
<style>
.one{border: 1px solid red;
display: inline;}
.two{border: 3px dashed seagreen;
display: inline;}
span{border-width: 5px;
border-style: double;}
.three{border-color: orange;
display: block;}
.four{border-color : darkred;
display: none;}
</style>
</head>
<body>
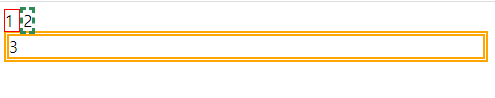
<div class="one"> 1 </div>
<div class="two"> 2 </div>
<span class="three"> 3 </span>
<span class="four"> 4 </span>
</body>
여기에서 한 가지 4의 숫자는 디스플레이 none 으로 되어 있어서 보이지 않는 것을 알 수 있습니다.
.four{border-color : darkred;
display: none;}
4가 있었는데요, 없었습니다.
display : none은 아예 없는 것과 같이 만듭니다. 코드로는 존재하지만 화면 상에 존재하지 않습니다.
visibility : hidden 는 있지만 보이지 않는 상태로 만듭니다. 화면 상에 공간이 존재합니다.
<style>
.one{border: 1px solid red;
display: inline;}
.two{border: 3px dashed seagreen;
display: inline;}
span{border-width: 5px;
border-style: double;}
.three{border-color: orange;
visibility: hidden;}
.four{border-color : darkred;}
</style>
</head>
<body>
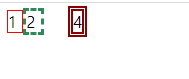
<div class="one"> 1 </div>
<div class="two"> 2 </div>
<span class="three"> 3 </span>
<span class="four"> 4 </span>
</body>
three를 hidden 한 상태의 결과물입니다. 공란의 공백이 그대로 남아있습니다.

박스모델 BOX-Model
레이아웃은 모두 사각형의 형태를 가집니다.
즉 브라우저가 요소를 렌더링 할 때, 각각의 요소는 기본적으로 사각형 형태로 영역을 차지하게 됩니다.
이 영역을 ‘박스’라고 표현하며, CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을 결정할 수 있습니다.
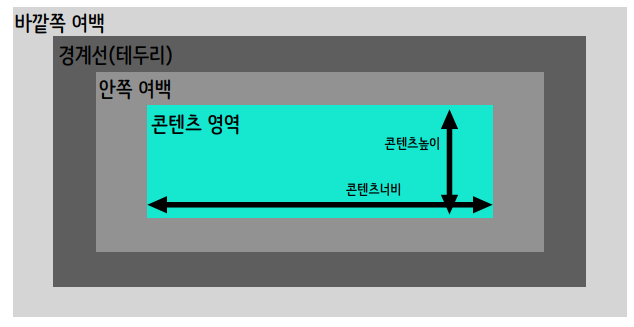
하나의 박스는 다음 네 개의 영역으로 구성됩니다.
● 콘텐츠 영역
● 안쪽 여백
● 경계선 (테두리)
● 바깥쪽 여백
박스모델에서는 각 영역의 크기의 속성을 정의할 수 있습니다.
BOX - Model 박스 모델의 형태는 아래의 그림과 같습니다.

박스 클래스를 만들어주고 그 안의 요소들에 대해서 영역들을 설정해주는 예제를 작성해보겠습니다.
우선 박스의 사이즈에 대한 것을 설정해줄 수 있어요.
공부 출처 : https://dasima.xyz/css-box-sizing-content-box-vs-border-box/
box-sizing
box-sizing 속성은 CSS의 테두리 영역의 크기를 결정합니다. box-sizing 속성값에는 content-box와 border-box가 있습니다.
- content-box 지정한 CSS width 및 height를 컨텐츠 영역에만 적용합니다. border, padding, margin은 따로 계산되어 전체 영역이 설정값보다 커질 수 있습니다.
- border-box : 지정한 CSS width 및 height를 전체 영역에 적용합니다. border, padding, margin을 모두 합산하기 때문에 컨텐츠 영역이 설정값보다 적어질 수 있습니다.
만약 <div> 태그 등의 영역 크기를 100px으로 설정했을 때
100px 이상으로 <div>가 더 튀어나와서 크기를 100px으로 딱 맞추고 싶다면 box-sizing : border-box;
100px 미만으로 <div>가 더 적게 나와서 컨텐츠 영역만 100px으로 맞추고 싶다면 box-sizing : content-box;
border-box를 기준으로 아래 예제를 작성해볼게요.
<style>
.box{
box-sizing: border-box;
width: 300px;
height: 300px;
padding: 10px;
border: 10px solid rgb(226, 162, 143);
}
.first{
background-color: #eee7a4;
}
.second{
background-image: url(images/sunset.jpg) ;
background-size: 300px 300px;
background-repeat: no-repeat;
background-position: center;
}
/*css에서 소스 url을 줄 때 url이라는 함수로 묶어야 한다.
백그라운드 사이즈가 100 100일 때 박스 사이즈보다 그림이 작아서 바둑판 배열로 repeat이 된다.
바둑판 배열을 하고 싶지 않을 때에는 no-repeat을 해줘야 한다. */
</style>
</head>
<body>
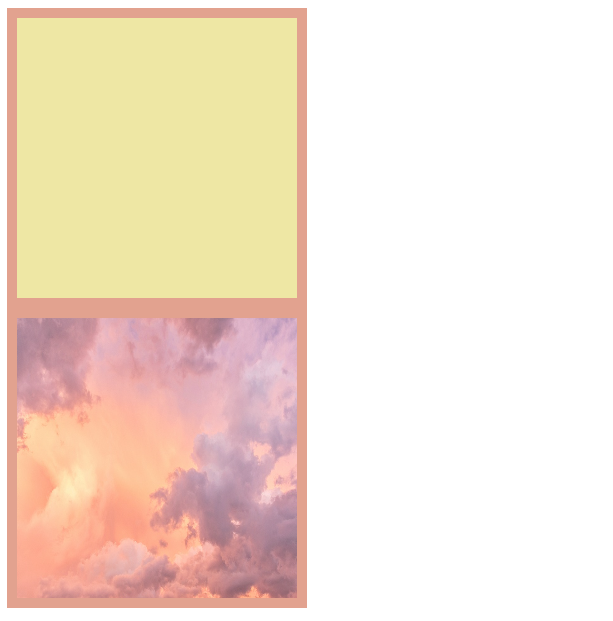
<div class="box first"> </div>
<div class="box second"> </div>
</body>
(콘텐츠 영역)
width: 300px;
height: 300px;
(안쪽 여백)
padding: 10px;
(테두리)
border: 10px solid rgb(226, 162, 143);
실행 화면은 다음과 같습니다.

이렇게 첫 번째 박스에는 바탕색을, 두 번째 화면에는 이미지를 담을 수 있습니다.
이 다음에는 상하좌우의 여백에 대해서 알아볼게요.
Box에 여백주기
padding과 margin
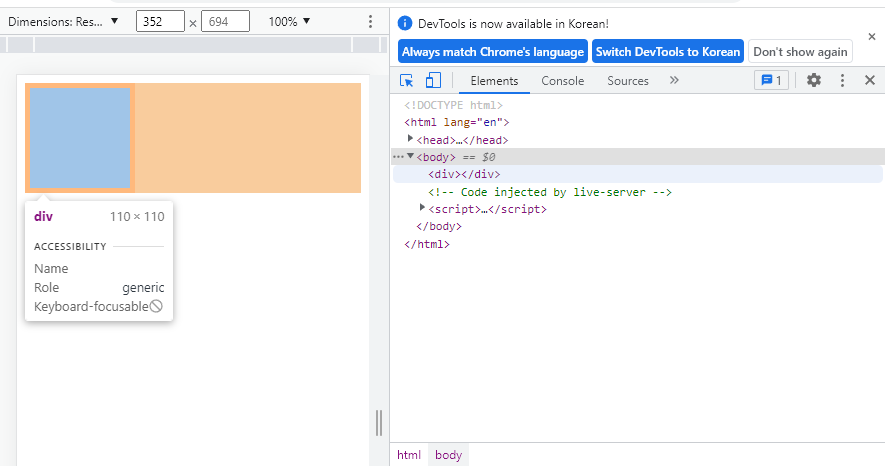
박스 컨테이너를 만들고 개발자 도구를 열어 해당 박스를 클릭하면 박스에 대한 태그 정보가 출력되고,
박스의 각 영역이 색으로 표현이 되고 있습니다.

만약 안쪽에 padding 으로 여백을 준다면 콘텐츠 영역이 줄어드는 것이며 div가 가지고 있는 영역이 줄어드는 것이 아닙니다.
즉, 테두리가 그려져 있는 영역은 콘텐츠 영역으로, padding을 추가할수록 줄어들어 있고, (파란색 부분)
그 바깥 테두리로 div 영역이 존재합니다. (주황색 부분)
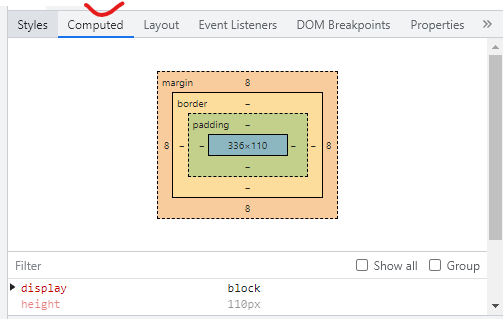
개발자 도구의 하단에 존재하는 Computed 에서 구체적인 화면도 도면으로 볼 수 있습니다.

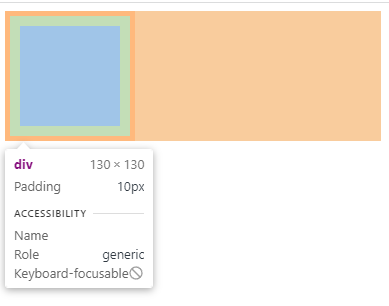
즉, 상하좌우의 네 개의 면에 콘텐츠와 테두리 사이에 여백을 존재하게 할 수 있습니다.
이것을 패딩padding 입니다. 그리고 그 테두리 바깥쪽 여백을 마진 margin 이라고 합니다.

마진과 패딩을 조금 더 추가해보겠습니다.
<style>
div{
border: 5px solid tomato;
width: 100px;
height: 100px;
padding: 10px;
margin: 20px;
}
</style>
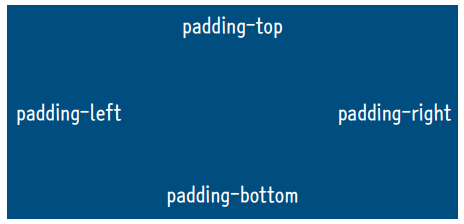
이처럼 여백은 여백은 상하좌우 네 개의 면에 존재하는 영역입니다.
우리는 각 면에 개별적으로 두께를 정의할 수 있습니다.

상하좌우의 여백은 padding-top, padding-right, padding-left, padding-bottom 의 각각의 개별 속성으로 설정을 할 수 있습니다. 이는 margin에도 동일한 접미사를 붙여서 개별 정의를 할 수도 있고, 단축 속성으로써 스판 코드를 작성할 수 있습니다.
이것은 스판 코드 (span{ }) 로 작성한 예제입니다.

background 배경
콘텐츠의 배경은 단축 속성으로써 색상, 이미지, 반복 등 다양한 하위 속성을 정의할 수 있습니다.
| background-color | 배경 색을 정의한다. |
| background-image | 배경 이미지를 정의한다. |
| background-position | 배경 이미지의 초기 위치를 정의한다. |
| background-size | 배경 이미지의 크기를 정의한다. |
| background-repeat | 배경 이미지의 반복 방법을 정의한다 |
배경은 지금까지 많이 응용해왔으니 여기까지만 간단하게 정리해볼게요.
'HTML · CSS > HTML · CSS 입문 공부일지' 카테고리의 다른 글
| 웹 CSS 입문 공부 16. flexbox 각 속성들 (예제 작성중) (0) | 2022.11.14 |
|---|---|
| 웹 CSS 입문 공부 15. float, position 포지션, 레이아웃 flexbox (0) | 2022.11.14 |
| 웹 CSS 입문 공부 13. 텍스트 속성, 웹 폰트 설정 (0) | 2022.11.10 |
| 웹 CSS 입문 공부 12. 선택자, 선택자 우선순위 (0) | 2022.11.10 |
| 웹 CSS 입문 공부 11. CSS의 정의, CSS문서 코드 적용 (0) | 2022.11.10 |