반응형
입력을 할 수 있는 input 태그와 제출 submit을 할 수 있는 form 을 배웠으니
이번에는 로그인 창을 직접 만들어볼게요.
https://blue-dot.tistory.com/119
웹 HTML 입문 공부 9. form 데이터 전송, fieldset
form은 사용자가 입력한 데이터(입력값)를 서버로 보내기 위해 사용하는 태그입니다. 여기에서 서버란, 정보를 제공하는 호스트(host)를 말합니다. 가령, 우리가 티스토리 홈페이지를 열고자 할 때
blue-dot.tistory.com
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 만들기 문제</title>
</head>
<body>
<h1>회원 가입</h1>
<form>
<div> <fieldset>
<legend> 로그인 정보 </legend>
<label>
<ol>
<li>
아이디 <input type="text" name= "id" placeholder="아이디를 입력하세요"/>
</li>
<li>
비밀번호 <input type="password" name ="pw1" placeholder="비밀번호를 입력하세요"/>
</li>
<li>
비밀번호 확인 <input type="password" name="pw2" placeholder="비밀번호를 다시 입력하세요"/>
</li>
</ol>
</label>
</fieldset> </div>
<br>
<div> <fieldset>
<legend> 개인 정보 </legend>
<label>
<ol start="4">
<li>
이름 <input type="text" name = "name" />
</li>
<li>
메일 주소 <input type="text" name= "mail"/>
</li>
</ol>
</label>
</fieldset> </div>
</form>
<br>
<input type="submit" value="가입하기"/>
</body>
</html>
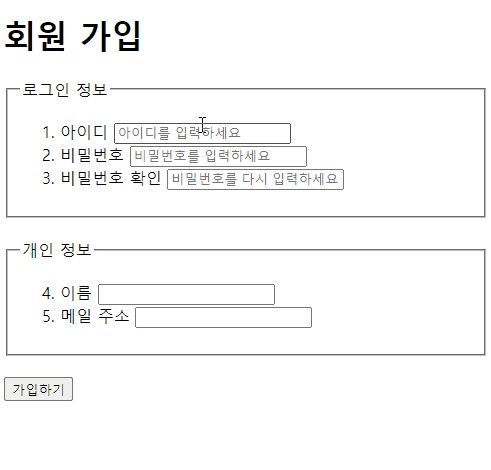
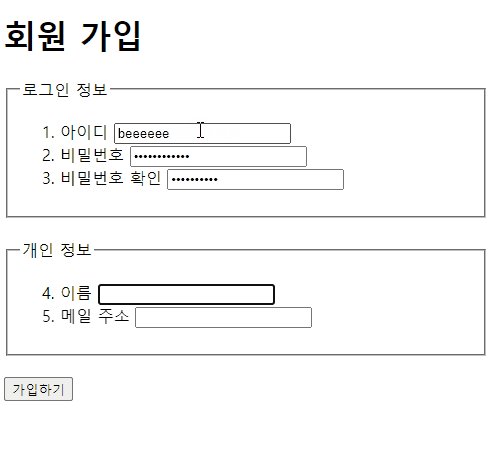
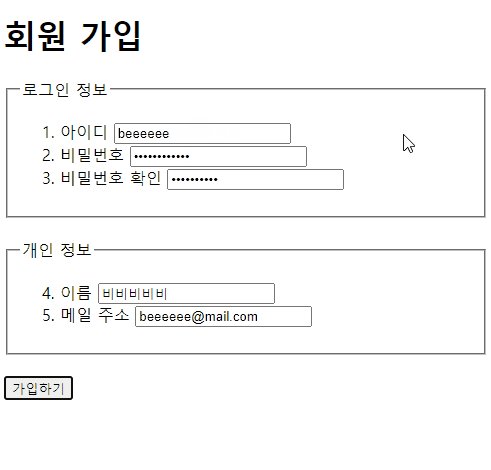
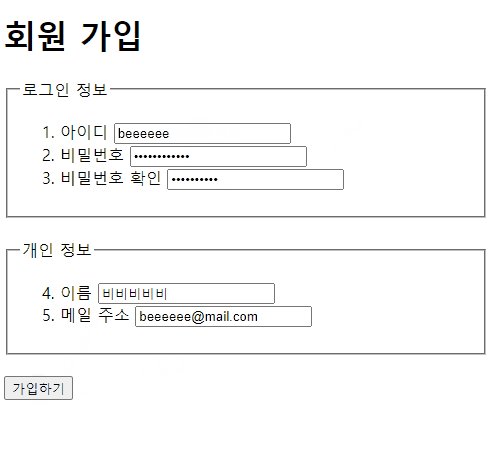
상기 코드의 실행화면은 다음과 같습니다.

반응형
'HTML · CSS > HTML · CSS 코드 예제 만들기' 카테고리의 다른 글
| 클론 코딩 1. HTML / CSS 로 카카오톡 화면 구현하기 (1) 디자인 구상하기 (0) | 2022.11.22 |
|---|---|
| Html / CSS 로 유튜브 홈 화면 구현하기 (3) 컨텐츠 창 만들기 (0) | 2022.11.14 |
| Html / CSS 로 유튜브 홈 화면 구현하기 (2) 메뉴 만들기 (0) | 2022.11.14 |
| Html / CSS 로 유튜브 홈 화면 구현하기 (1) 헤더 만들기 (1) | 2022.11.14 |
| 웹 HTML 예제 만들기 1. 이미지로 하이퍼링크 만들기 (0) | 2022.11.09 |