이번에는 상단의 헤드와 메뉴 네비게이션 창에 이어서 컨텐츠 창을 만들어볼게요.
컨텐츠창은 영상의 썸네일이 추가되고 조회수와 시간이 표시되는 곳입니다.

마찬가지로 reset.css 를 추가해줄 것이고, 썸네일창인 thumbs.css도 만들어서 스타일 시트를 작성해줄게요.
<link href="css/reset.css" rel="stylesheet">
<link href="css/thumbs.css" rel="stylesheet">
우선 본문 <html> 영역의 코드를 보겠습니다.
html의 영역이 길지만 같은 영역을 여덟번 반복한 것이에요.
<body>
<section class="thumbs">
<div class="thumbs__wrapper">
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
</div>
</section>
</body>여기에서도 가로로 정렬을 주기 위해 wrapper 로 랩핑을 합니다.
본문에 대한 css를 하나씩 확인해볼게요.
.thumbs__wrapper{
display: flex;
flex-wrap: wrap; /* 1차원 정렬을 여러 행으로 할 수 있다! */
justify-content: space-between;
margin: 60px 0 0 200px;
padding: 20px 0 0 10px;
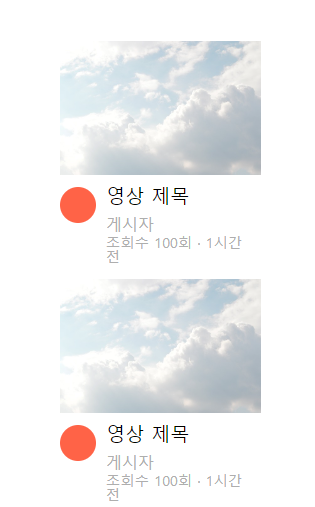
}flex를 하지 않은 상태가 되면 컨텐츠가 순서대로 나열되기 때문에 아래처럼 세로로 출력이 됩니다.

flex를 해서 일렬로 정렬을 하고 wrap 을 통해 1차원 정렬을 여러 행으로 나눕니다.
행을 나누지 않으면아래 예제처럼 일렬로 출력이 되어요.

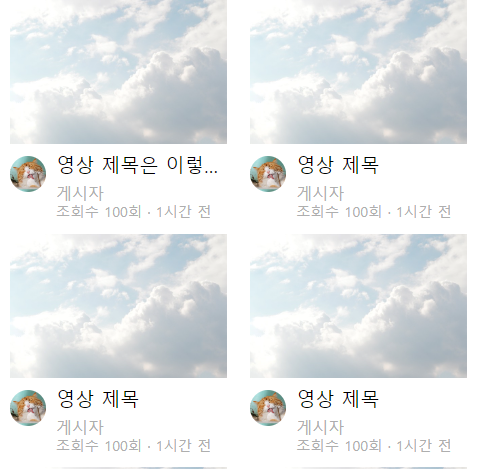
그리고 요소들을 justify-content: space-between; 을 통해 균일하게 배치될 수 있도록 작성해줍니다.
화면에 4개씩 행으로 출력될 수 있도록 설정을 해주기 위해서 요소들의 가로는 25%로 설정을 해줍니다.
.thumbs__item{
width: 25%;
margin: 0 0 15px 0;
padding: 0 10px;
}프로필 사진은 background 이미지를 사용할게요.
.thumbs__profile{
width: 36px;
height: 36px;
border-radius: 50%;
background-image: url(/imgs/cat.jpg) ;
background-size: 50px;
}
사진은 https://pixabay.com/ko/photos/%ea%b3%a0%ec%96%91%ec%9d%b4-%ec%95%a0%ec%99%84-%eb%8f%99%eb%ac%bc-%ec%82%ac%ec%8a%ac-%eb%8f%99%eb%ac%bc-323262/ 픽사베이에서 활용했습니다.
여기에 각 이미지당 25%로 할당하여 4개씩 정렬을 했던 것을 화면이 줄어들수록 그 배치의 수를 줄이기 위해
33% 50% 100% 으로 미디어 쿼리를 설정합니다.
@media screen and (max-width: 1000px){
.thumbs__item{
width: 33%;
}
}
@media screen and (max-width: 800px){
.thumbs__wrapper{
margin: 60px 0 0 60px;
}
.thumbs__item{
width: 50%;
}
}
@media screen and (max-width: 400px){
.thumbs__wrapper{
margin: 60px 0 0 0;
padding: 20px 0 0 0;
}
.thumbs__item{
width: 100%;
}
}
여기에서 만약 긴 제목을 줄일수록 텍스트를 줄바꿈하지 않고 ... 으로 축약해서 표현하고자 한다면 text-title 영역에 아래의 코드를 css에 추가하면 됩니다.
.thumbs__text--title{
font-size: 1.2rem;
margin-bottom: 0.5em;
overflow: hidden; /*텍스트는 줄바꿈을 하기 때문에 높이를 지정을 해줘야 합니다. */
white-space: nowrap; /*공백이나 엔터를 병합한다. 공백이나 엔터가 있어도 하나로 한다.*/
text-overflow: ellipsis; /*넘치는 부분은 ... 으로 표시된다.*/
}
여기까지 정리된 전체 코드는 더보기를 열어주세요.
<html>
<link href="css/reset.css" rel="stylesheet">
<link href="css/thumbs.css" rel="stylesheet">
</head>
<body>
<section class="thumbs">
<div class="thumbs__wrapper">
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
<div class="thumbs__item">
<img class="thumbs__thumbnail" src="./imgs/clouds.jpg">
<div class="thumbs__info">
<div class="thumbs__profile"></div>
<div class="thumbs__text">
<h3 class="thumbs__text--title">영상 제목</h3>
<p class="thumbs__text--owner">게시자</p>
<p class="thumbs__text--anal">조회수 100회 · 1시간 전</p>
</div>
</div>
</div>
</div>
</section>
</body>
<thumbs.css>
.thumbs__wrapper{
display: flex;
flex-wrap: wrap; /* 1차원 정렬을 여러 행으로 할 수 있다! */
justify-content: space-between;
margin: 60px 0 0 200px;
padding: 20px 0 0 10px;
}
.thumbs__item{
width: 25%;
margin: 0 0 15px 0;
padding: 0 10px;
}
.thumbs__thumbnail{
max-width: 100%;
margin: 0 0 10px 0;
}
.thumbs__info{
display: flex;
}
.thumbs__profile{
width: 36px;
height: 36px;
border-radius: 50%;
background-image: url(/imgs/cat.jpg) ;
background-size: 50px;
}
.thumbs__text{
width: calc(100% - 36px);
padding-left: 10px;
}
.thumbs__text--title{
font-size: 1.2rem;
margin-bottom: 0.5em;
overflow: hidden; /*텍스트는 줄바꿈을 하기 때문에 높이를 지정을 해줘야 합니다. */
white-space: nowrap; /*공백이나 엔터를 병합한다. 공백이나 엔터가 있어도 하나로 한다.*/
text-overflow: ellipsis; /*넘치는 부분은 ... 으로 표시된다.*/
}
.thumbs__text--owner{
font-size: 1rem;
color: #aeaeae;
margin-bottom: 0.2em;
}
.thumbs__text--anal{
font-size: 0.9rem;
color: #aeaeae;
}
@media screen and (max-width: 1000px){
.thumbs__item{
width: 33%;
}
}
@media screen and (max-width: 800px){
.thumbs__wrapper{
margin: 60px 0 0 60px;
}
.thumbs__item{
width: 50%;
}
}
@media screen and (max-width: 400px){
.thumbs__wrapper{
margin: 60px 0 0 0;
padding: 20px 0 0 0;
}
.thumbs__item{
width: 100%;
}
}<reset.rss>
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* 개인적으로 조금 더 추가 */
*{
box-sizing: border-box;
outline: none;
}
'HTML · CSS > HTML · CSS 코드 예제 만들기' 카테고리의 다른 글
| 클론 코딩 1. HTML / CSS 로 카카오톡 화면 구현하기 (1) 디자인 구상하기 (0) | 2022.11.22 |
|---|---|
| Html / CSS 로 유튜브 홈 화면 구현하기 (2) 메뉴 만들기 (0) | 2022.11.14 |
| Html / CSS 로 유튜브 홈 화면 구현하기 (1) 헤더 만들기 (1) | 2022.11.14 |
| 웹 HTML 예제 만들기 2. 로그인 폼 만들기 (0) | 2022.11.09 |
| 웹 HTML 예제 만들기 1. 이미지로 하이퍼링크 만들기 (0) | 2022.11.09 |