HTML 과 CSS로 카카오톡 메신저 화면과 유사한 ●●톡 메신저 화면을 구성하는 것을 진행해보고자 합니다.
자바 스크립트를 사용하지 않고, 그저 화면 디자인과 구성만 하는 것이니 간단하게 따라할 수 있어요.
우선 이번에 만들 화면의 샘플 홈페이지는 다음과 같습니다.
(1) 로그인 접속 화면

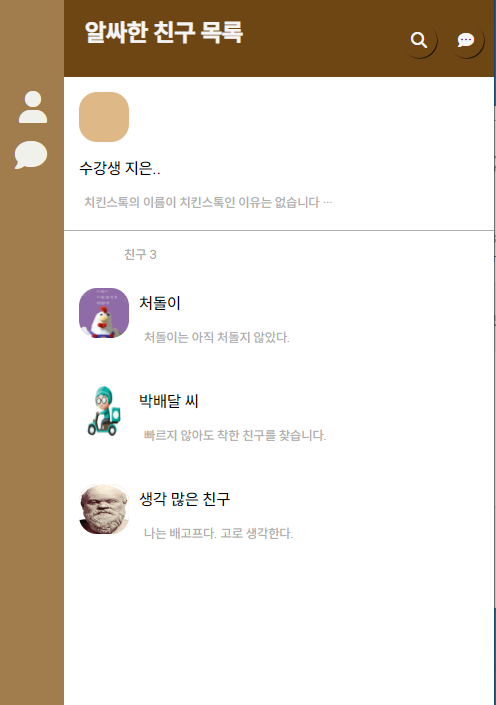
(2) 친구 목록 화면

(3) 채팅 목록 화면

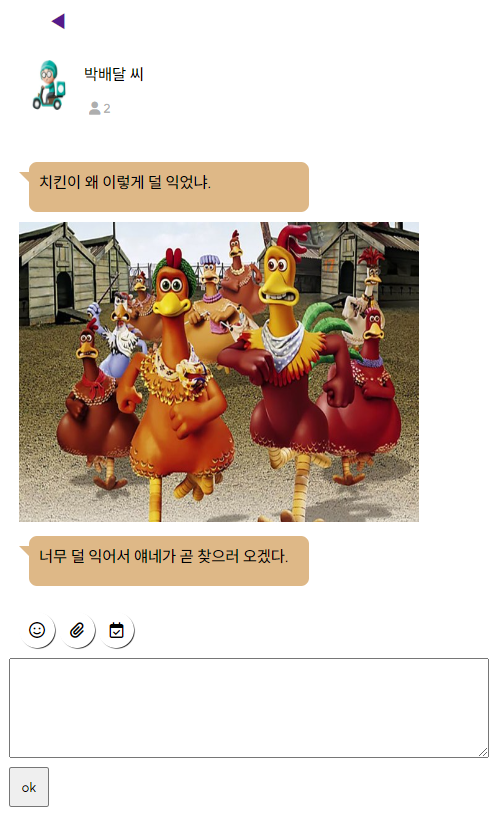
(4) 채팅창 화면

전체적인 윤곽 잡기
우선 세부적인 디자인을 하기 전 전체적인 윤곽을 잡아줍니다.
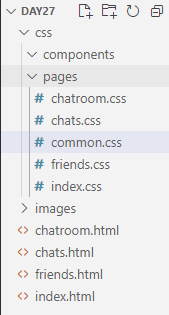
| 생성해야 할 폴더 | 생성해야 할 html 페이지 |
| components - 공통(재사용) css pages - 각 페이지의 css |
index, 채팅창, 친구목록, 채팅목록 |

각 html에 대한 css 파일을 생성해줍니다.
html의 명과 동일한 이름의 css 파일로 만들어주세요.
그리고 모든 페이지에서 공통으로 인용할 수 있는 common.css 생성합니다.

components 폴더에 들어갈 css는 재사용 css입니다.

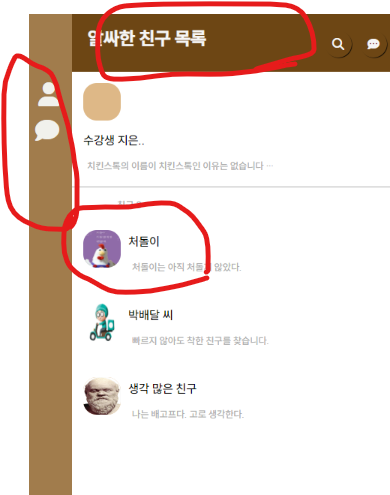
친구목록과 채팅방의 목록 중 비슷한 부분 (네비게이션 바, 헤더, 유저 리스트(친구, 채팅목록)) 에 대해서는
재사용을 할 수 있으므로 각각 navbar, header, userlist css를 생성해줍니다.

채팅톡에서 사용할 아이콘 선택!
저작권 없는 무료 아이콘을 받을 수 있는 사이트에서 아이콘으로 사용할 이미지를 다운로드 합니다.
자신의 톡에 가장 어울리는 아이콘들을 골라주세요.
Free Icons and Stickers - Millions of images to download
Download Free Icons and Stickers for your projects. Images made by and for designers in PNG, SVG, EPS, PSD and CSS formats
www.flaticon.com
6,950,000+ free and premium vector icons, illustrations and 3D illustrations
Iconfinder is the world's largest marketplace for icons, illustrations and 3D illustrations in SVG, AI, and PNG format.
www.iconfinder.com
이제 전체적인 윤곽의 준비가 되었습니다.
다음에는 각 부분별로 구체적인 코드 작성을 해볼게요!
'HTML · CSS > HTML · CSS 코드 예제 만들기' 카테고리의 다른 글
| Html / CSS 로 유튜브 홈 화면 구현하기 (3) 컨텐츠 창 만들기 (0) | 2022.11.14 |
|---|---|
| Html / CSS 로 유튜브 홈 화면 구현하기 (2) 메뉴 만들기 (0) | 2022.11.14 |
| Html / CSS 로 유튜브 홈 화면 구현하기 (1) 헤더 만들기 (1) | 2022.11.14 |
| 웹 HTML 예제 만들기 2. 로그인 폼 만들기 (0) | 2022.11.09 |
| 웹 HTML 예제 만들기 1. 이미지로 하이퍼링크 만들기 (0) | 2022.11.09 |