반응형
하이퍼링크를 표시하는 방법에 대해서 배워보았으니
각 이미지를 클릭하면 해당 하이퍼링크를 표시하는 태그를 작성해보겠습니다.
https://blue-dot.tistory.com/115
웹 HTML 입문 공부 6. 하이퍼링크 표시
링크 anchor 링크는 anchor (앵커, 축, 정박지, 닻 과 같은 의미를 가집니다.) 의 약자인 a 태그를 사용합니다. 하이퍼링크를 표시하는 태그는 다음과 같습니다. a 태그 요소는 href 속성을 통해 다른 페
blue-dot.tistory.com
그림의 출처는 픽사베이의 저작권 프리 이미지를 사용했습니다.
놀라운 무료 이미지 - Pixabay
놀라운 무료 이미지 우리의 관대한 커뮤니티를 통해 공유되는 0.1 백만개의 이미지와 비디오를 살펴보세요. 인기 이미지: 가을, 꽃, 바다, 하늘, 배경, 겨울, 사람, 국화, 단풍, 자연, 강아지, 크리
pixabay.com
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>네이버로 갈지 구글로 갈지 보자</title>
</head>
<body>
<div title="네이버로 간다.">
<p>
<a href="http://www.naver.com" target="_blank">
<img src="images/naverhat.png" width="150">
</a>
</p>
</div>
<div title="구글로 간다.">
<p>
<a href="http://www.google.com" target="_blank">
<img src="images/google.png" width="150">
</a>
</p>
</div>
</body>
</html>
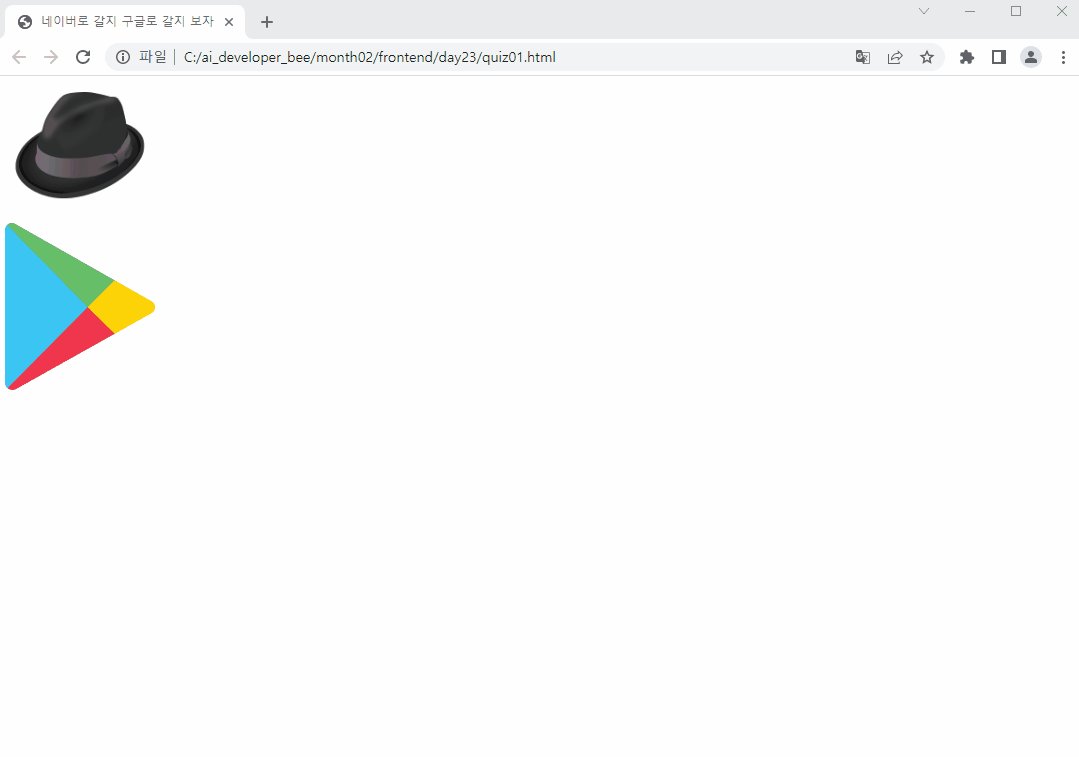
다음은 실행화면입니다.

반응형
'HTML · CSS > HTML · CSS 코드 예제 만들기' 카테고리의 다른 글
| 클론 코딩 1. HTML / CSS 로 카카오톡 화면 구현하기 (1) 디자인 구상하기 (0) | 2022.11.22 |
|---|---|
| Html / CSS 로 유튜브 홈 화면 구현하기 (3) 컨텐츠 창 만들기 (0) | 2022.11.14 |
| Html / CSS 로 유튜브 홈 화면 구현하기 (2) 메뉴 만들기 (0) | 2022.11.14 |
| Html / CSS 로 유튜브 홈 화면 구현하기 (1) 헤더 만들기 (1) | 2022.11.14 |
| 웹 HTML 예제 만들기 2. 로그인 폼 만들기 (0) | 2022.11.09 |