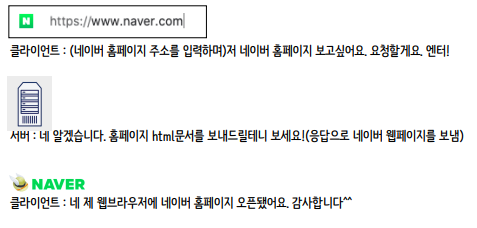
노드 기반의 서버 노드를 이용하면 다양한 자바스크립트 어플리케이션을 개발할 수 있습니다. 그 중에서도 노드는 서버를 개발하는 데 가장 많이 사용됩니다. 서버는 네트워크를 통해 클라이언트에 정보나 서비스를 제공하는 컴퓨터 또는 프로그램을 말합니다. 클라이언트란 서버가 제공하는 정보나 서비스를 제공받는 주체로, 정보나 서비스가 필요한 클라이언트는 서버에게 요청을 보냅니다. 클라이언트 클라이언트가 요청을 하면 서버는 그에 대한 응답으로 정보를 제공합니다. 클라이언트가 어떤 요청을 보내는가에 따라 응답은 달라집니다. 로컬호스트와 포트번호 IP는 전 세계 모든 컴퓨터에 주어지는 네트워크 상에서의 식별자입니다. 로컬호스트(localhost)란, 컴퓨터 네트워크에서 ‘자신의 컴퓨터’를 의미하는 호스트명입니다. 로컬호..