Node.js
Node.js(이하 노드)는 V8 자바스크립트 엔진으로 빌드된 이벤트 기반 자바스크립트 런타임(runtime)입니다.
런타임은 쉽게 말하면 실행환경이라는 뜻이에요.
즉, V8 엔진으로 만든 자바스크립트 실행 환경입니다.
V8 자바스크립트 엔진은 크롬에서 사용하는 엔진과 같습니다.
노드는 확장성 있는 네트워크 애플리케이션(특히 서버 사이드) 개발에 사용할 수 있는 소프트웨어 플랫폼입니다.
지금까지 자바스크립트를 위해 필요한 환경은 웹 브라우저였습니다.
하지만 노드.js 는 웹 브라우저가 아닌 환경에서도 실행할 수 있는 것입니다.

대표적인 차이점은 웹 브라우저에 있는 표준 API (document 등) 입니다.
서버 사이드 - 데이터를 제공하기 위한 처리입니다. 네트워크의 한 방식인 클라이언트-서버 구조의 서버 쪽에서 행해지는 처리를 말합니다. 이는 클라이언트에서 프로그램이 구동되는 클라이언트 사이드와는 대조 됩니다.
즉 웹 브라우저에서 js 코드로 사용했던 document.querySelector 는 노드에서 사용할 수 없습니다.
노드는 브라우저와는 조금 다른 방식으로 실행을 시키며, 화면 없이 데이터를 제공하기 위해서 사용합니다.
노드 환경 설치
노드를 사용하기 위해서는 컴퓨터에 노드 환경이 설치되어 있어야 합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
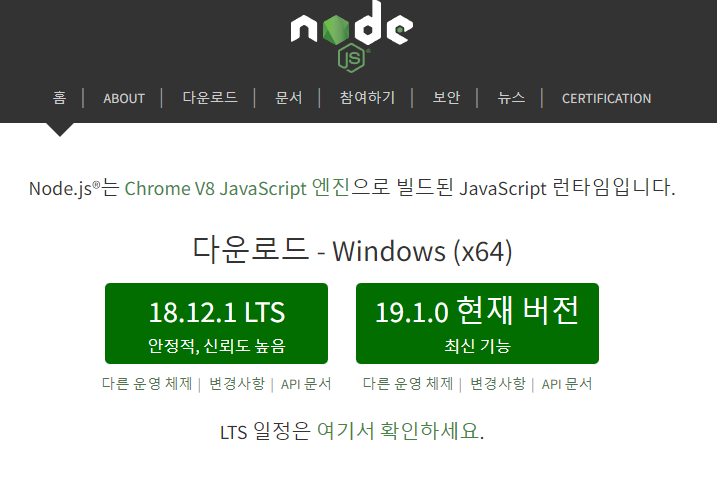
nodejs.org

안정적이고 신뢰도가 높은 버전은 안정적이고 실험적인 부분까지 검토가 된 버전이므로 해당 버전을 추천드립니다.
(왼쪽 다운로드)
설치를 그대로 진행합니다.

커스텀도 그대로 next 를 합니다.

Native Module 은 컴퓨터가 가지고 있는 운영체제 모듈을 말합니다.
시스템 프로그래밍에서 필요한 부분이므로 이 부분은 체크하지 않으셔도 됩니다.

설치가 완료 되었습니다.
설치여부의 확인은 다음과 같습니다.
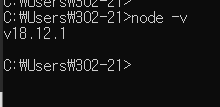
윈도우 검색창에 cmd를 입력해서 명령프롬포트를 열어봅니다.
node -v
를 입력해서 버전을 확인했을 때 정상적으로 설치가 되었다면 버전이 확인됩니다.

버전을 확인했다면 이제 VSCode 를 열어봅니다.
상단의 메뉴 중 Terminal -> New Terminal 을 열어서 버전을 확인해줍니다.
터미널은 vs 코드에 내장된 명령 프롬포트 입니다.
node -v 입력


노드 예제 실행해보기
이제 코드를 작성해보겠습니다.
.js 문서를 열어서 아래의 코드를 작성합니다.
console.log("브라우저를 열지 않아도 결과가 나올까?")
그리고 켜놓은 터미널에서 열어보겠습니다.
node app01.js 를 입력하고 엔터를 누르면 콘솔이 터미널에 출력되는 것을 확인할 수 있습니다.

여기까지 노드를 설치하고 노드 명령어를 사용해서 파일을 실행하는 것을 진행해보았습니다.
'자바스크립트 JS > 리액트 React 노드 Node JS 공부일지' 카테고리의 다른 글
| 노드 js 입문 공부 일지 6. 라우팅(routing) (0) | 2022.11.24 |
|---|---|
| 노드 js 입문 공부 일지 5. post 요청하기 (nodemon 실행하기) (0) | 2022.11.24 |
| 노드 js 입문 공부 일지 4. get 메소드로 요청 받기 (nodemon 사용하기) (1) | 2022.11.22 |
| 노드 js 입문 공부 일지 3. 첫 서버 만들기 http , NPM & express (0) | 2022.11.22 |
| 노드 js 입문 공부 일지 2. 노드 실행하는 방법 (0) | 2022.11.22 |