상속
상속은 하위 요소가 상위 요소의 스타일 속성값을 물려받는 것을 의미합니다.
상속이 이루어지는 것은 대부분 글자로 이루어진 개별 요소들이고,
상속이 이루어지지 않는 것들은 대부분 블록으로 형성되어 박스가 되거나 영역이 표시되는 것들입니다.

li의 요소를 선택하지 않아도 상위 요소의 ul에 적용된 스타일들이 하위의 li 요소들에게 적용 됩니다.
공용 키워드
모든 속성에 사용 가능한 키워드이며, 상속과 관계가 있습니다.
| inherit | 상속이 가능한지 여부와 관계없이 해당 속성의 값을 받아올 수 있다. |
| initial | (브라우저에 지정되어 있는)해당 속성의 기본값을 요소에 적용한다. (브라우저의 초기값을 쓴다.) |
| unset | 상속 속성에 대해서는 inherit처럼, 상속되지 않는 속성에 대해서는 initial처럼 적용된다. |
z-index
z-index 속성은 요소의 쌓임 순서(stack order)를 정의할 수 있습니다.
정수 값을 지정하여 쌓임 맥락(stacking context)에서의 레벨을 정의하는 방식으로 적용되며, 위치 지정 요소에 대해 적용할 수 있는 속성이다.
=> 위치 지정 요소(positioned element)란,
position 속성이 정의되어 있는 요소를 말한다
요소의 배치를 바꿈으로써 일어나는 현상이 있습니다.
위치를 바꾸다보면 요소들이 여러겹 겹치는 상황이 발생하는데
요소의 쌓임 순서stack order란 이 상황에서 z축에서의 방향으로 겹치는 순서 입니다.
쌓임 맥락stacking context이란 어떤 것이 밑에 있어야 하는지에 대한 맥락의 흐름을 말합니다.
동일한 위치에 요소들이 배치되면 요소들은 z축에서 쌓입니다.

auto는 나중에 쌓은 것이 위에 올라가는 것입니다. (자연스럽게 쌓이는 방식)
어느 요소에 z index를 지정하는 순간부터 쌓이기 시작하며, z-index가 지정된 요소들만 쌓입니다.
그 값은 정수의 값을 상대적으로 비교해서 이루어집니다.

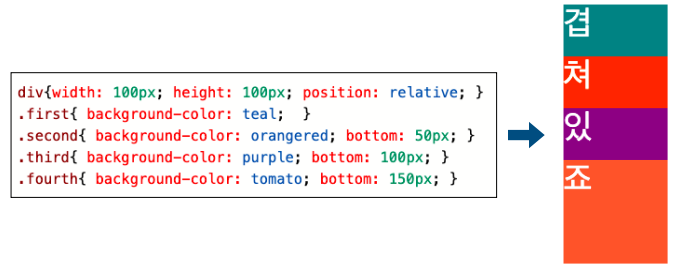
자연스러운 쌓임 맥락은 다음과 같습니다.
<style>
*{color: aliceblue;}
div{
width: 100;
height: 100px;
position: relative;
}
.one{ background-color: teal;}
.two{background-color: orangered; bottom: 50px;}
.three{background-color: purple; bottom: 100px;}
.four{background-color: tomato; bottom: 150px;}
</style>
</head>
<body>
<div class="one">첫 번째</div>
<div class="two">두 번째</div>
<div class="three">세 번째</div>
<div class="four">네 번째</div>
</body>

여기에서 어떤 블럭을 강조하고 싶어서 z-index를 사용한다면 다음과 같이 사용할 수 있습니다.
<style>
*{color: aliceblue;}
div{
width: 100;
height: 100px;
position: relative;
}
.one{ background-color: teal;}
.two{background-color: orangered; bottom: 50px; z-index: 50;}
.three{background-color: purple; bottom: 100px; z-index: 100;}
.four{background-color: tomato; bottom: 150px;}
</style>두 번째와 세 번째의 인덱스를 주었습니다.

네 번째 블럭을 누르고 세 번째 박스가 위로 올라온 것을 확인할 수 있습니다.
역순으로 쌓아보겠습니다.
<style>
*{color: aliceblue;}
div{
width: 100;
height: 100px;
position: relative;
}
.one{ background-color: teal; z-index:4;}
.two{background-color: orangered; bottom: 50px; z-index: 3;}
.three{background-color: purple; bottom: 100px; z-index: 2;}
.four{background-color: tomato; bottom: 150px;z-index:1;}
</style>
이렇듯 z-index 는 강조하고 싶은 컨텐츠를 보여줄 때 사용됩니다.
z-index의 인덱스가 하나밖에 없다면 무적처럼 앞으로 튀어나오겠죠.
이 다음에는 반응형 웹을 만드는 구조에 대해서 알아볼게요.
'HTML · CSS > HTML · CSS 입문 공부일지' 카테고리의 다른 글
| 웹 CSS 입문 공부 19. 미디어 쿼리, 변형과 전환, 애니메이션animation, 애니메이션으로 공 튀기기 (1) | 2022.11.14 |
|---|---|
| 웹 CSS 입문 공부 17. 선택자(2) (0) | 2022.11.14 |
| 웹 CSS 입문 공부 16. flexbox 각 속성들 (예제 작성중) (0) | 2022.11.14 |
| 웹 CSS 입문 공부 15. float, position 포지션, 레이아웃 flexbox (0) | 2022.11.14 |
| 웹 CSS 입문 공부 14. 요소 유형 display & borde, 박스 모델 Box-Model (0) | 2022.11.11 |