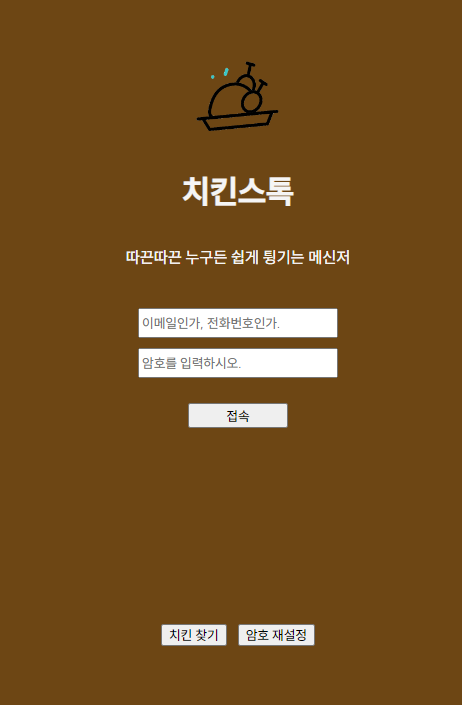
HTML 과 CSS로 카카오톡 메신저 화면과 유사한 ●●톡 메신저 화면을 구성하는 것을 진행해보고자 합니다. 자바 스크립트를 사용하지 않고, 그저 화면 디자인과 구성만 하는 것이니 간단하게 따라할 수 있어요. 우선 이번에 만들 화면의 샘플 홈페이지는 다음과 같습니다. (1) 로그인 접속 화면 (2) 친구 목록 화면 (3) 채팅 목록 화면 (4) 채팅창 화면 전체적인 윤곽 잡기 우선 세부적인 디자인을 하기 전 전체적인 윤곽을 잡아줍니다. 생성해야 할 폴더 생성해야 할 html 페이지 components - 공통(재사용) css pages - 각 페이지의 css index, 채팅창, 친구목록, 채팅목록 각 html에 대한 css 파일을 생성해줍니다. html의 명과 동일한 이름의 css 파일로 만들어주세요...