반응형
배열에는 여러 메소드들이 있고, 그 중 자기 자신을 매개변수로 삼는 콜백함수를 사용하는 메소드들이 있습니다.
이번에는 콜백함수를 사용하는 배열 메소드들을 하나씩 살펴볼게요.
| 메소드 | 기능 |
| forEach | 배열의 각 요소에 대해 콜백을 호출 |
| map | 배열의 각 요소에 대해 콜백을 호출한 결과를 모아 새로운 배열을 반환 |
| filter | 배열의 각 요소에 대해 콜백을 호출한 결과 true 를 반환하는 모든 요소를 모아 새로운 배열 반환 |
forEach()
매개변수는 한 번 호출될 때마다 요소 하나씩을 전달하고, 하나씩 출력하는 기능이 있습니다.
forEach 의 경우 매개변수를 하나 더 가질 때마다 인덱스 번호를 같이 가집니다.
매개 변수가 하나 있으면 요소를 하나 전달하는 것, 매개 변수가 하나 더 있으면 인덱스 번호를 같이 가집니다.
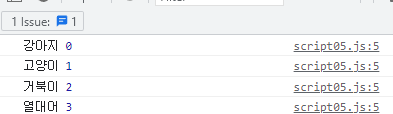
const pet = ["강아지","고양이","거북이", "열대어"]
pet.forEach(function(aPet, idx){console.log(aPet) })

map()
배열.map(함수)는 함수 호출 결과를 모은 새로운 배열 생성합니다.
for each처럼 0개 1개 2개를 다 넣을 수 있습니다.
단, 내부에 함수를 넣었을 때에는 차이가 있다.
첫 번째 매개변수를 넣으면 배열을 순서대로 요소를 받는 것이며
두 번째 매개변수를 넣으면 인덱스 번호를 받는 것입니다.
let result1 = pet.map(function(aPet, idx ){
return `귀여운 ${aPet}`
})
console.log(result1)
filter()
배열 filter(함수)는 함수 호출 결과가 ture 인 요소만 모아서 배열을 생성합니다.
let result2 = pet.filter(function(aPet, idx){
if(idx%2==1){ // 인덱스 번호가 홀수면 return 아니면 return 하지 않음.
return true;
}else{
return false;
}
})
console.log(result2)
배열 함수를 사용할 때 자바 혹은 파이썬에서 사용하던 람다식 lambda의 역할을 하는 arrow function 을 사용할 수 있습니다.
pet.filter( () => {} )
/* 자바스크립트의 람다lambda식.
arrow function */
예시를 작성해보겠습니다.
만약 aPet이 강아지 혹은 거북이라면 true 를 리턴하고, 아니라면 false 를 리턴하는 조건식을 작성해볼게요.
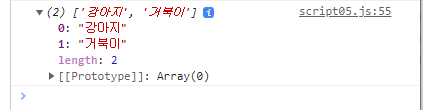
let result3 = pet.filter( (aPet, idx) => {
if(aPet == "강아지" || aPet == "거북이"){
return true
}else{
return false
}
} )
console.log(result3)
여기까지 콜백함수를 사용하는 배열의 대표 메소드들에 대해서 알아보았습니다.
이어서는 자바스크립트의 문법을 정의하는 ECMAScript, ES6 이후 개선된 문법들에 대해서 알아볼게요.
반응형
'자바스크립트 JS > JS 입문 공부일지' 카테고리의 다른 글
| 자바 스크립트(js) 입문 공부 19. 프로미스promise (0) | 2022.11.22 |
|---|---|
| 자바 스크립트(js) 입문 공부 18. ECMAScript, ES6 이후 개선된 문법들 (화살표 함수, 디폴트 파라미터, 객체 구조 분해) (0) | 2022.11.22 |
| 자바 스크립트(js) 입문 공부 16. JSON 제이슨, localStorage로컬스토리지 (1) | 2022.11.22 |
| 자바 스크립트(js) 입문 공부 15. 객체 리터럴 , 스프레드 연산자 (0) | 2022.11.22 |
| 자바 스크립트(js) 입문 공부 14. Math, 로또 추첨 번호 만들기 (0) | 2022.11.22 |