배열
배열은 여러 개의 데이터를 보관하는 ‘주머니’ 역할을 하는 객체입니다.
이전까지 변수(또는 상수)에는 데이터를 하나씩만 대입할 수 있었지만,
배열을 사용하면 여러 개의 데이터를 대입할 수 있습니다.

배열을 만드는 방법
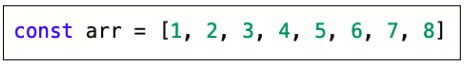
1. 배열 리터럴
대괄호로 묶어서 표현하고 각 요소들을 쉼표로 구분합니다.

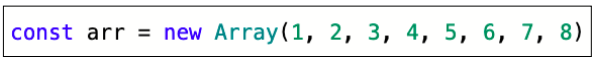
2. Array 생성자로 생성
배열을 만드는데 사용하는 기본 내장 생성자 new 로 생성합니다.

생성 시에 배열 안에서 문자열, 정수 등이 섞여 있어도 상관 없습니다. (자료를 사용할 때에는 어렵지만요.)
배열의 특징
배열에 포함된 값 하나하나를 ‘배열 요소’라고 합니다.
각 배열 요소는 왼쪽부터 순서(번호)가 매겨지며, 이를 ‘인덱스 번호’라 합니다.
인덱스 번호는 0부터 시작합니다.
배열 요소 수는 원하는 개수만큼 포함시킬 수 있으며, 0개일 수도 있습니다.
다양한 유형의 데이터를 포함할 수 있습니다. ( 숫자, 문자열, 객체 등)
배열의 데이터를 부르는 표현 : 요소, 멤버, 아이템, 엘리먼트 이라고 합니다.
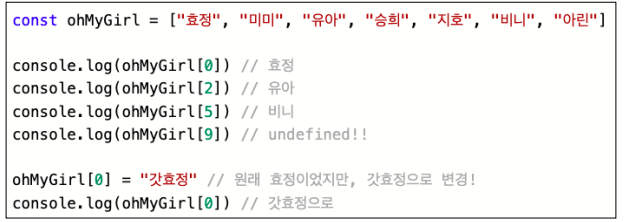
인덱스 번호
대괄호([]) 연산자를 이용해서 특정 인덱스 번호의 배열 요소를 참조할 수 있습니다.
참조할 수 있다는 것은 곧 읽거나 쓸 수 있다는 것을 의미한다. (변수의 역할을 합니다.)

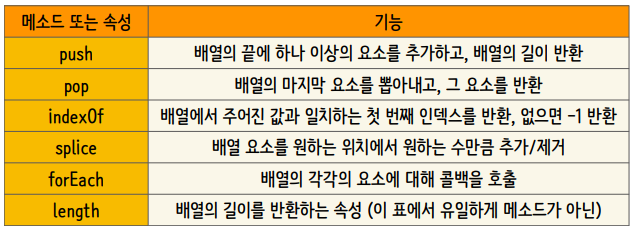
배열 메소드
배열을 객체이므로 기본적인 메소드가 정의되어 있습니다.

length 는 배열의 길이를 반환하는 변수로, 메소드가 아닌 속성입니다.
해당 메소드들에 대해서 하단의 예제에서 살펴볼게요. 주석에 각 메소드의 속성 설명이 기재되어 있습니다.
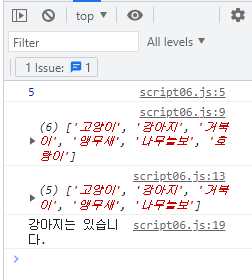
const animal = ["고양이","강아지","거북이","앵무새","나무늘보"]
//길이 파악 (요소 수)
console.log(animal.length)
// 요소 추가
animal.push("호랑이")
console.log(animal)
//요소 제거
animal.pop()
console.log(animal)
//요소의 존재 여부 및 위치 확인
if(animal.indexOf("강아지") == -1 ){ // indexOf 강아지를 했을 때 강아지가 없다면
console.log("강아지는 없습니다.")
} else{
console.log("강아지는 있습니다.")
}
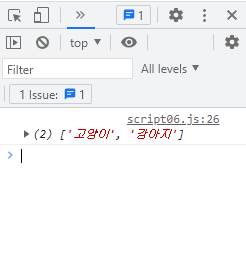
const animal = ["고양이","강아지","거북이","앵무새","나무늘보"]
// 원하는 데에서 원하는 만큼 삭제
animal.splice(2,3)
console.log(animal)
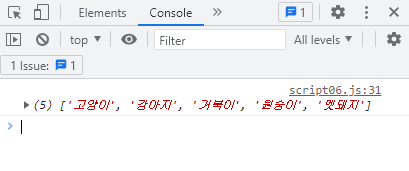
const animal = ["고양이","강아지","거북이","앵무새","나무늘보"]
// 원하는 데에서 원하는 만큼 삭제 후 대체자원 추가
animal.splice(3, 2, "원숭이", "멧돼지")
console.log(animal)
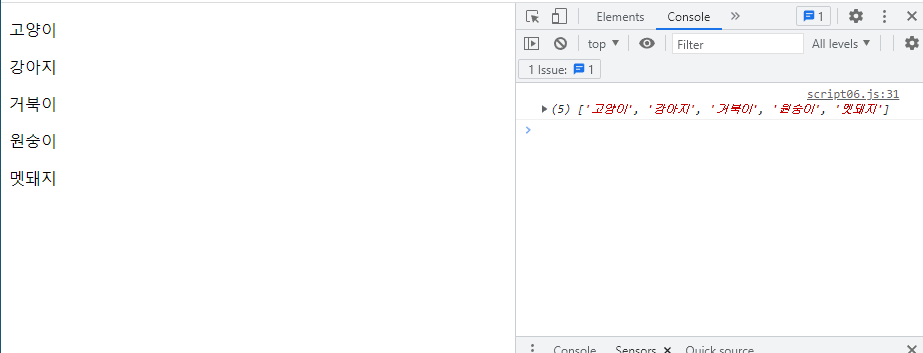
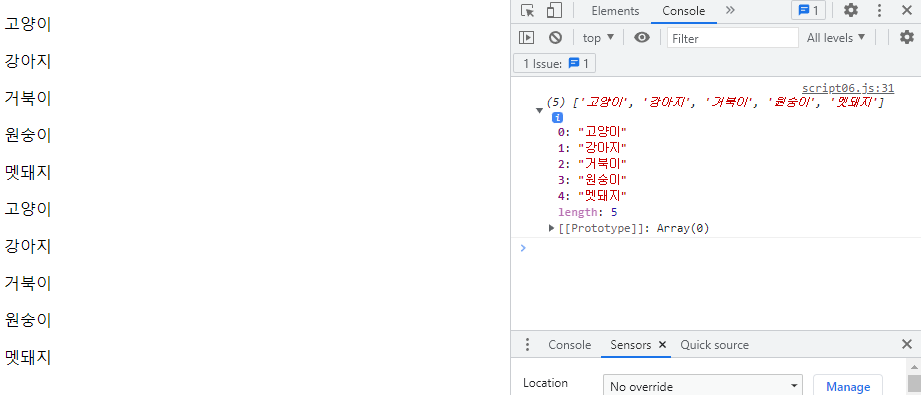
배열 화면에 표시하기
이렇게 콘솔 화면에 출력되는 배열의 내용을 화면에 표시하는 방법들을 하나씩 살펴볼게요.
배열의 내용을 토대로 화면에 표시하기 (1)
반복문 for문으로 p태그를 삽입한 후 해당 태그를 appenChild를 하는 방법입니다.
for(let i = 0; i<5 ; i += 1 ){
let p = document.createElement("p")
p.textContent = animal[i]
document.body.appendChild(p)
}
배열의 내용을 토대로 화면에 표시하기 (2)
animal 이 가지고 있는 for each 문을 사용하면 배열이 가지고 있는 수를 직접 지정하지 않아도 수를 세어줍니다.
//animal 이 가지고 있는 for each 문을 사용하면 배열이 가지고 있는 수를 직접 지정하지 않아도 수를 세어준다.
animal.forEach(function(anAnimal){
let p = document.createElement("p")
p.textContent = anAnimal
document.body.appendChild(p)

여기까지 배열에 대해서 알아보았습니다.
이후에는 Math 에 대해서 배워볼게요.
'자바스크립트 JS > JS 입문 공부일지' 카테고리의 다른 글
| 자바 스크립트(js) 입문 공부 15. 객체 리터럴 , 스프레드 연산자 (0) | 2022.11.22 |
|---|---|
| 자바 스크립트(js) 입문 공부 14. Math, 로또 추첨 번호 만들기 (0) | 2022.11.22 |
| 자바 스크립트(js) 입문 공부 12. Element.classList (0) | 2022.11.22 |
| 자바 스크립트(js) 입문 공부 11. 타이머 기능, 자바스크립트로 디지털 시계 만들기 (0) | 2022.11.21 |
| 자바 스크립트(js) 입문 공부 10. 생성자, 기본생성자(Date), 시간의 표시 (0) | 2022.11.17 |